3 user onboarding lessons from the Marvel Cinematic Universe

.png)

.png)
It started with a guy in a metal suit. It ended with a battle for the fate of the earth.
Iron Man hit theaters in 2008. From there, Marvel built up the Marvel Cinematic Universe (MCU) slowly. Each new film brought us a new character or two. And by 2019, we had the big battle with Thanos in Avengers: Endgame.
With over 29 films so far, the MCU has become the biggest movie franchise in history—grossing more than $26.5 billion at global box offices.
Through that process, Marvel has given the world more than a series of cultural moments—they’ve also given us a perfect model for user onboarding. Here are 3 key user onboarding lessons from the MCU.
Whether you’re blowing up the box office or onboarding new users to your product, you have to do it in phases. Why? Because pacing matters. When you fail to break your user onboarding flow into phases, you risk overwhelming your target audience or making them feel rushed. And that’s a recipe for low completion rates.
Take, for example, Justice League, the Avengers parallel out of the DC Extended Universe (DCEU). That film came out in 2017. Before that, all viewers had to go on was a couple of movies, notably Batman v Superman and Wonder Woman.
Then, we get Aquaman and The Flash out of nowhere in Justice League. The problem? We don’t know them yet. We haven’t heard their origin stories. We don’t have any skin in their game. We don’t care.
It feels rushed, and it’s off-putting. There hasn’t been a Justice League installment since then.
The DCEU has grossed $5.8 billion around the world—just 22% of what the MCU has raked in. There’s a reason for that.
Before introducing the Avengers as a group of mighty heroes, the MCU introduces them as Tony Stark, Dr. Bruce Banner, Thor (no alter ego for the God of Thunder — sorry), Steve Rogers, and so on.
Each of these characters got a dedicated film before The Avengers came out. Marvel introduced them into what would become a crowded room slowly—and it was a heck of a lot easier to understand.
Let’s look at a homegrown example of onboarding users in phases.
Our company, Appcues, helps teams build products their users love. With Appcues, PMs, CS managers, and UX designers can seamlessly integrate our software development kit (SDK) with their sites and download a Chrome extension that allows them to build and publish flows.
We think improving your product experience is as simple as updating a website. Now, these are 2 pretty easy tasks, but they’re still tasks. Getting users to complete even 1 task is a challenge, let alone 2.
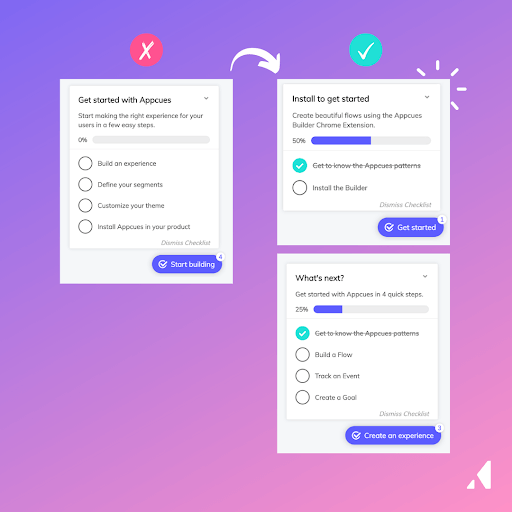
So, how did Appcues improve its completion rate? By breaking it down into 2 phases:

We put this simple checklist in a sticky module in the bottom-right corner of users’ screens. Both checklist items had links to exactly where users needed to go to complete the list item. That way, they could get to know the product and do some exploring before they committed to completing any sort of task for us. They could do it on their own time.
The result? It worked. Instead of overwhelming users with a semi-technical task that sent them off into the internet void to complete on their own, we broke it into digestible phases that increased completions by 20%.
Who would win—late 2000s Iron Man or Endgame-level Thanos? You know the answer—the world would have been doomed if that had been the matchup.
But it wasn’t. The bad guys gradually became more difficult. We started out with Iron Monger (Obadiah Stane) in Iron Man and ended up fighting one of the strongest beings in the MCU: Thanos.
Be like Marvel. Increase the difficulty of the steps in your user onboarding flow gradually. It’s how you continually educate users—and keep them in the game. This is the Principle of Commitment and Consistency in action.
The Principle of Commitment and Consistency holds that people are more likely to complete more difficult tasks if they start out by completing smaller, easier tasks. So, find a way to organize the steps of your onboarding in order of ascending difficulty—from easiest to hardest.
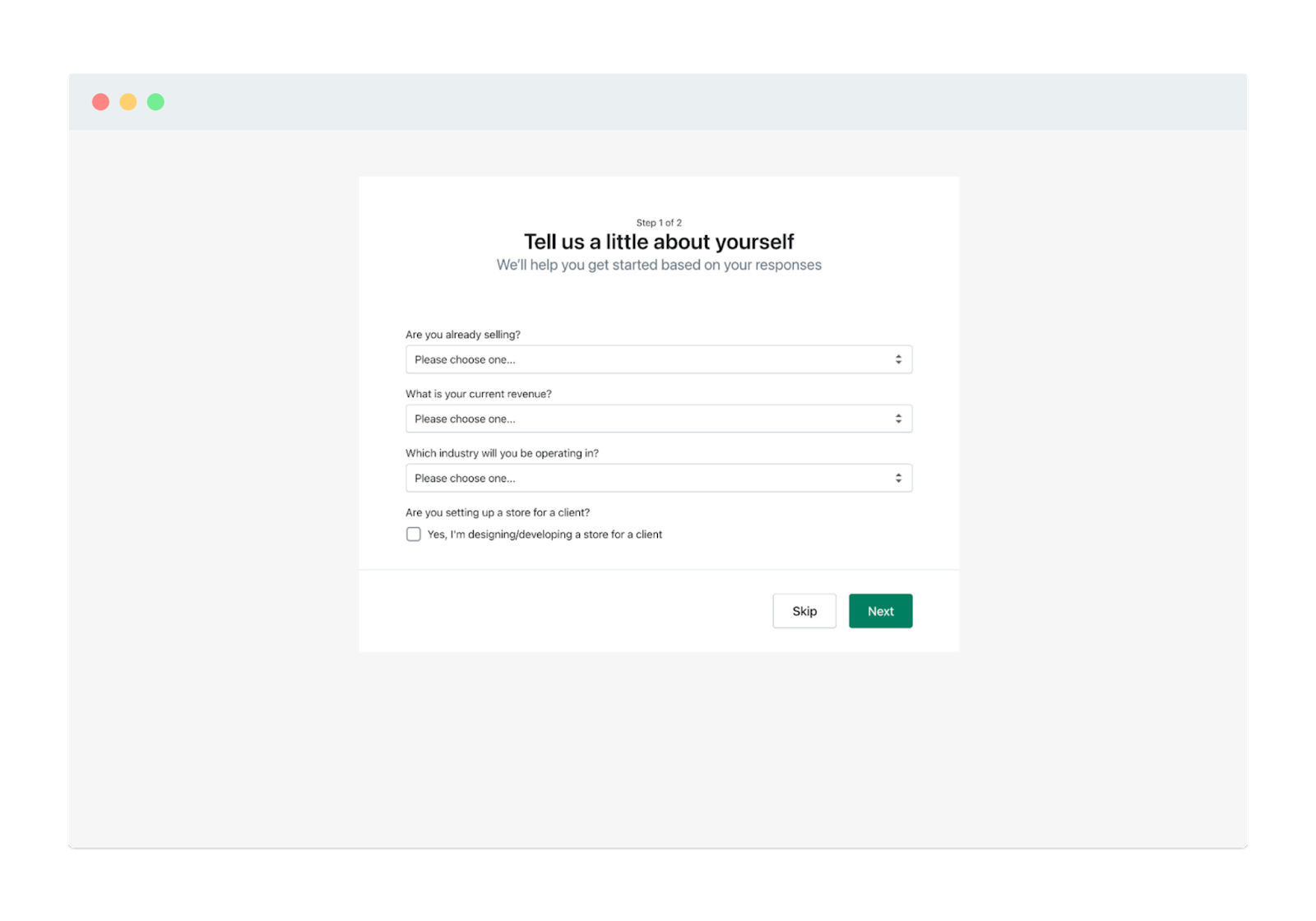
Here’s how Shopify did it: They broke their user onboarding process into 2 pages. The first has 4 simple fields to fill in.

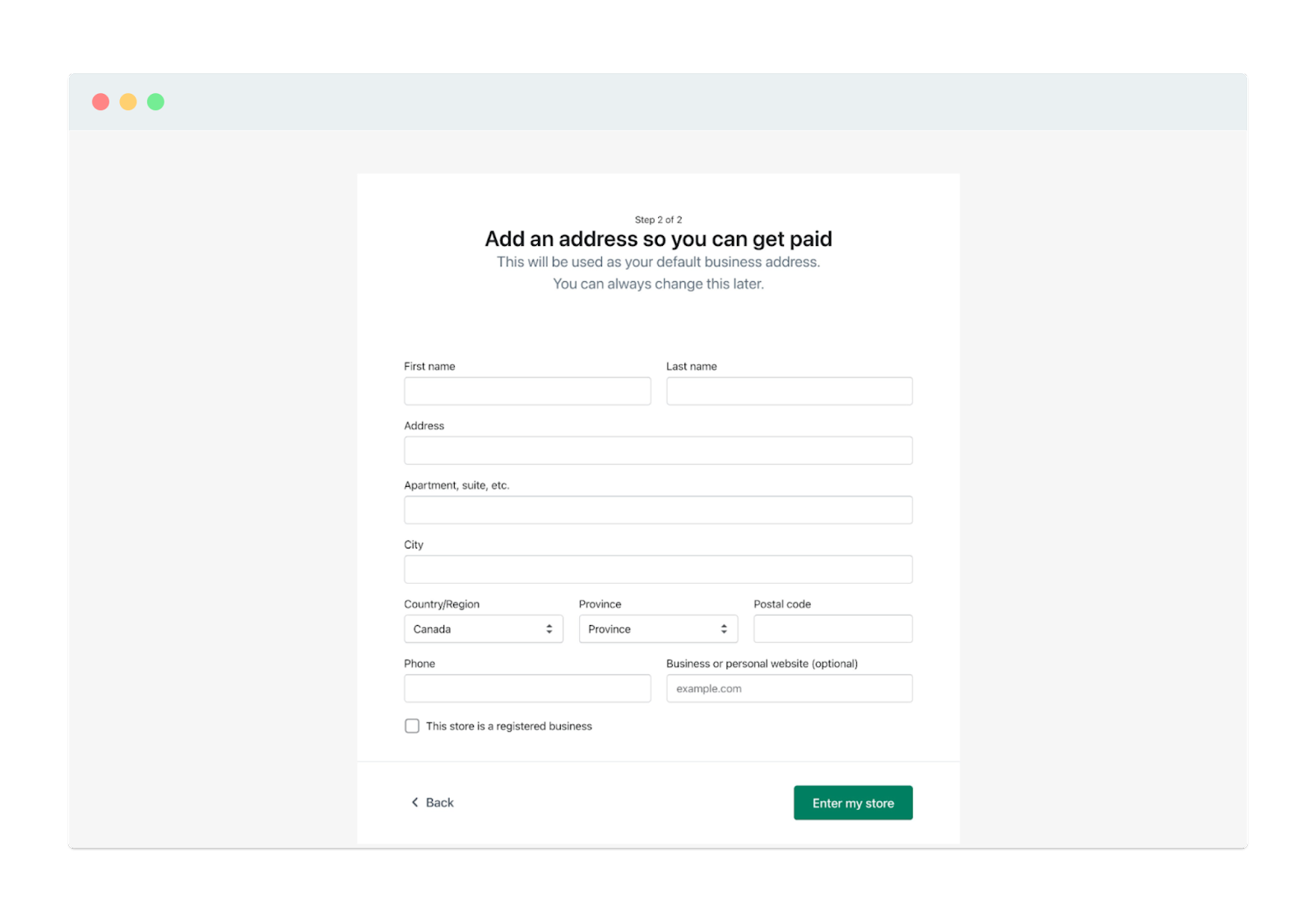
The second has 10.

Users are much more likely to complete that more difficult second page because they will have already completed the easy first page.
They’re already committed by the time they hit page 2, so they’re more likely to be consistent.
If all the bad guys went away, what would become of Thor? He’d probably put on some weight and maybe even sink into a depression—you’ve seen him do it before. That’s what can happen when you lose your sense of purpose.

The MCU’s audience wouldn’t necessarily get depressed if all the baddies went back to where they came from, but they certainly wouldn’t keep watching the movies. Who wants to spend 2 hours watching Tony Stark and Steve Rogers get on each other’s nerves? Not us.
The same principle applies to your user onboarding processes—you have to give your users new “enemies” that meet them at their level, whether they’re new, intermediate, or advanced users:
I’ve said it before, and it’s still as relevant as ever: Onboarding and educating users never stops. Keep the advanced capabilities and new use cases coming for your users.
The stakes may not be as world-changing as they were in Endgame, but your user onboarding process matters in a big way—for user experience and all of the ways UX defines the success of your product.
So, take a page out of the MCU playbook and be a user onboarding superhero: Assemble your user onboarding experience in phases, turn up the difficulty slowly and keep the enemies coming.