.png)
When we launch a beta, the usual process can be… clunky. Product managers manually invite users, track interest in spreadsheets, and toggle feature flags one by one. Not exactly scalable.
We wanted something better. A way to:
✅ Automatically surface the beta to the right users—without sending manual invites
✅ Let users opt in instantly—no back-and-forth or waiting
✅ Grant access immediately—without a product manager flipping switches all day
So we built a self-serve beta opt-in flow using Appcues, Zapier, and LaunchDarkly. Now, users who are great fits for new features can discover the beta, enroll themselves, and get instant access—no manual work required.
Here’s how we did it.
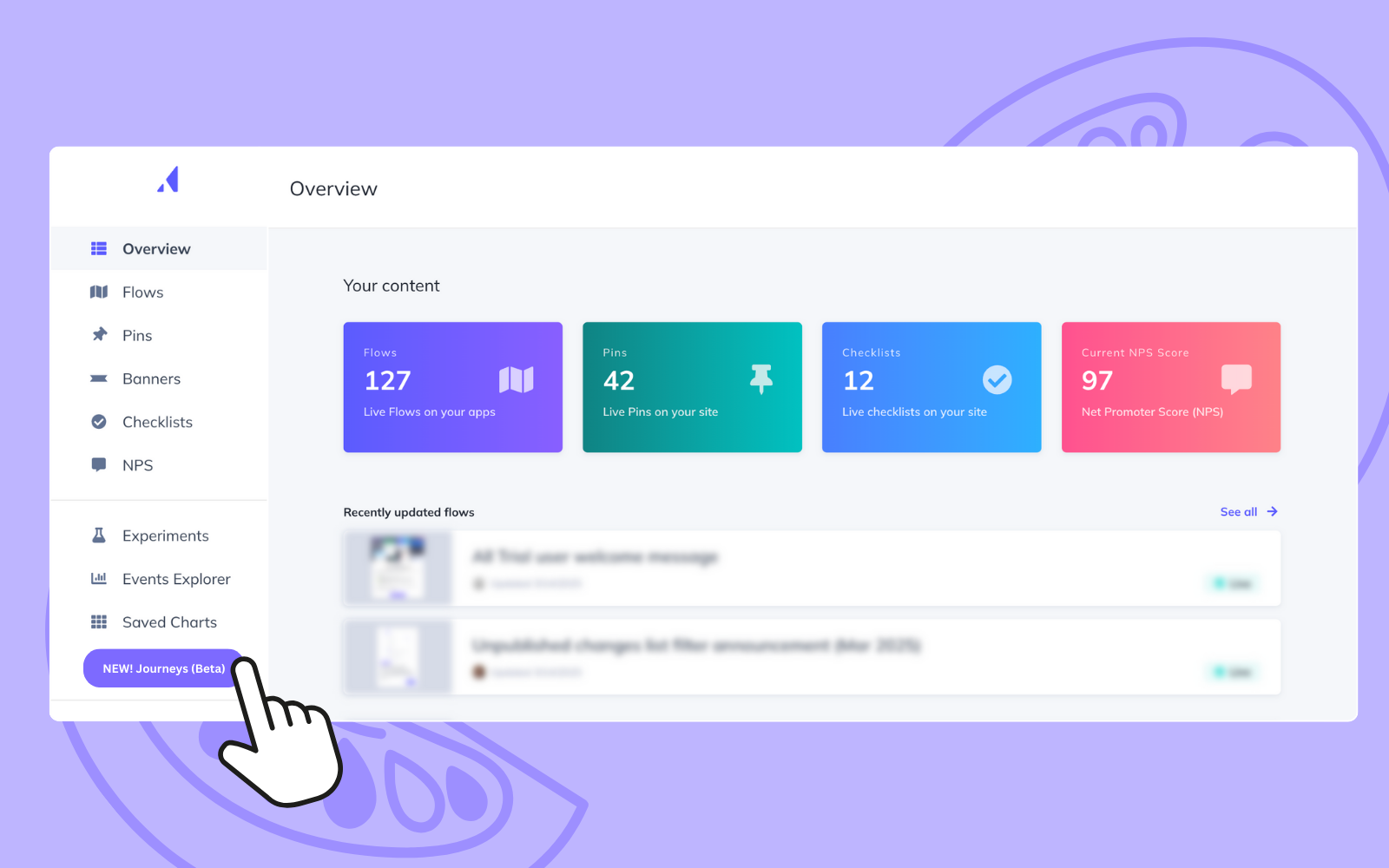
We dropped a Button Pin into Appcues to promote the beta. The audience segmentation ensured it only appeared for:

P.S. This example is from our Journeys launch—before Journeys became Workflows, our way to automate in-app messages, email, and push notifications. 😉
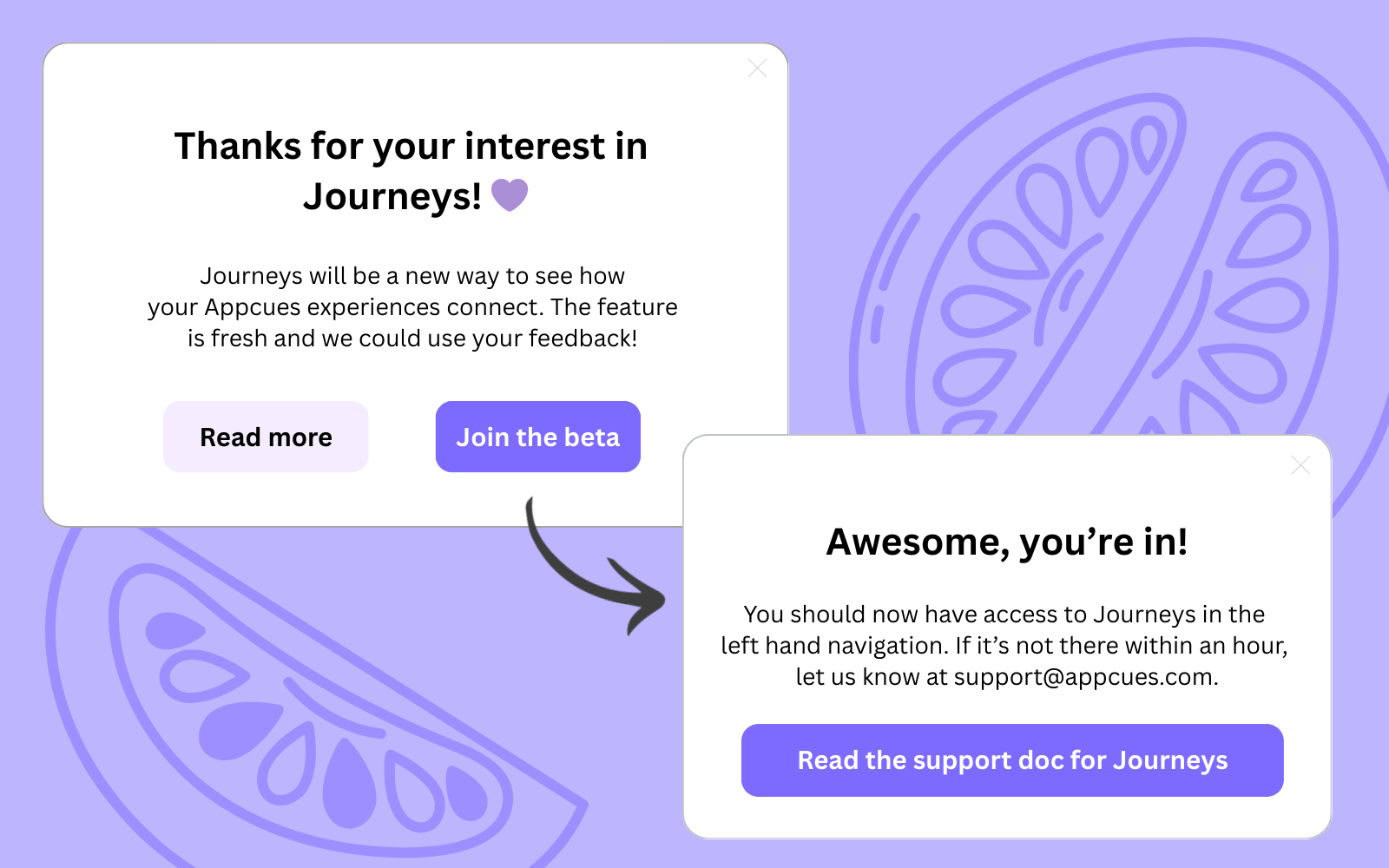
Clicking the Button Pin opened a Slideout explaining the new feature, and it’s value.
If they clicked "Join the beta," they saw a confirmation message letting them know access would be granted automatically.

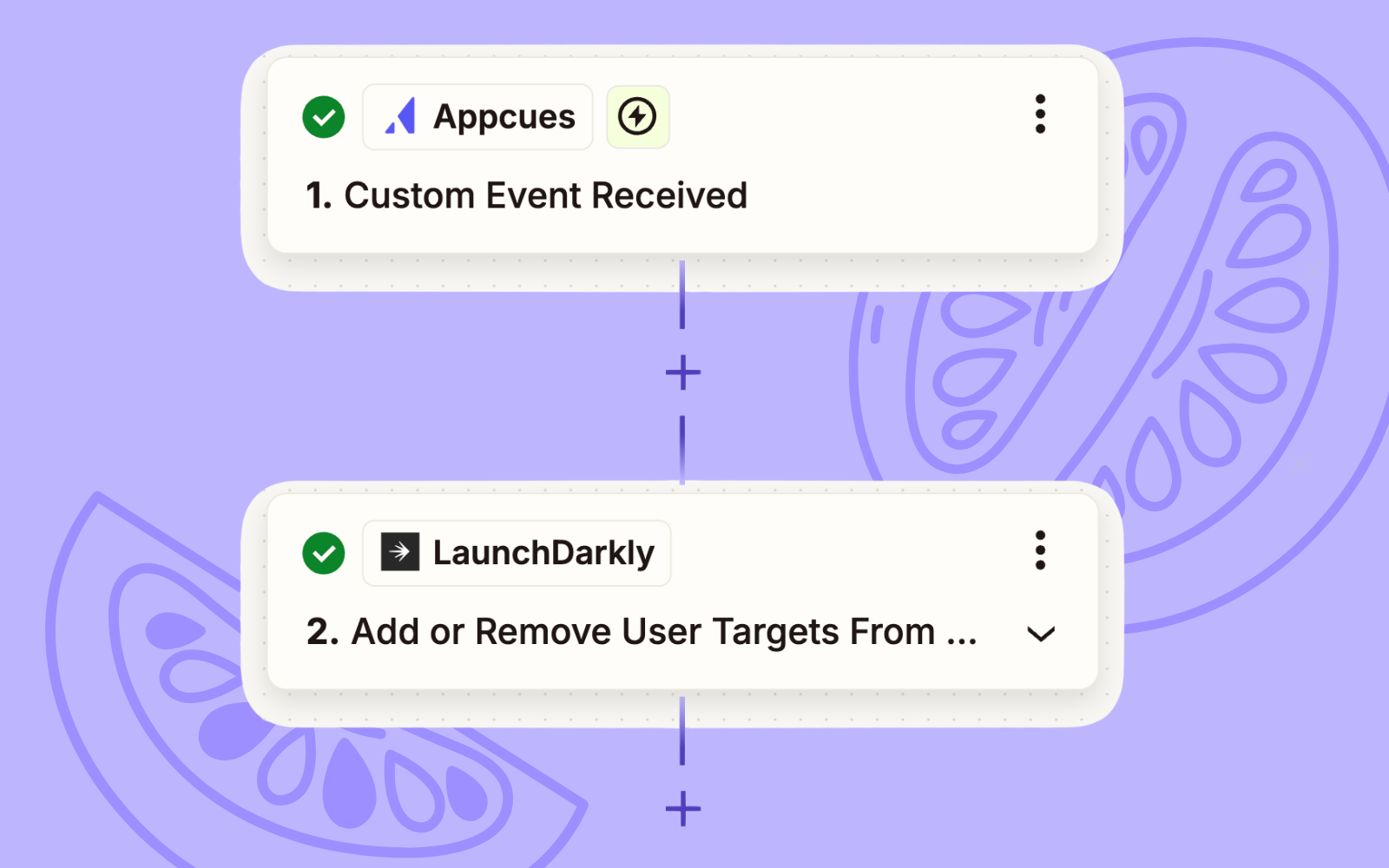
Here’s where it all came together:

The best part? It scales. Any user who met our criteria could learn more about our feature, opt themselves in to use it, and get access—without the PM ever being involved.
Interested in doing something similar? Get it up and running faster with the pre-built Zap template.
This opt-in system solved our biggest pain points—manual work, targeting the right users, and ensuring instant access. Now it's our go-to move for most betas. But there’s always room to improve.
Next, we’re thinking through how to: