The power of discovery: How to use self-directed learning in user onboarding

.png)

.png)
Everyone learns differently. Each one of your users processes and retains information at different rates, and in different ways—while some might prefer reading, others will learn more quickly by watching a demonstration, or even by jumping head-first into the product and figuring it out for themselves.
Multiply those differences across thousands of users, and suddenly you've got a real problem. How can you successfully onboard all those users, while also accounting for such a wide range of skills and learning preferences?
The answer lies in a concept drawn from the world of education: self-directed learning.
Self-directed learning—sometimes called self-discovery learning—is an approach to education wherein the leaner takes the initiative and is responsible for learning a particular action or process.
Malcolm Knowles defined self-directed learning back in 1975 as:
“[a process] in which individuals take the initiative, with or without the help of others, in diagnosing their learning needs, formulating learning goals, identifying human and material resources for learning, choosing and implementing appropriate learning strategies, and evaluating those learning outcomes.”
By placing the responsibility for managing their learning on the student, the teacher's role changes from a “sage on the stage” to more of a “guide on the side,” supporting students as they explore the world around them. Many studies have shown that students perform better when they're in control of their learning, staying motivated, pushing themselves harder, and gaining confidence in their own abilities.
When taught a task in a straightforward and direct manner, students may learn the task, but nothing more. By encouraging students to explore possible solutions for themselves, self-directed learning helps teach the how and the why behind a task or concept, rather than just the what. Instead of merely memorizing the tasks required to reach the current desired outcome, students end up with a deeper understanding that allows them to apply the solutions they uncover to future problems.
So how can this be applied to user onboarding? Letting users discover your product at their own pace—while gently guiding them to find the core value propositions—can help them learn how to use your product more effectively once the training wheels come off, increasing both retention and conversion rates.
The goal of user onboarding is the same for all your users—you want help them find the value in your product so they become happy, loyal, and paying customers—but the way you approach onboarding should start by taking users' learning needs into consideration. And as we already noted, there can be a lot of different learning needs at play.
By applying the concepts of self-directed learning to your user onboarding, you'll facilitate users finding pathway to success within your product—ultimately making your product a better fit for a wider diversity of users.
We're all familiar with scaffolding in the context of construction—a series of poles and platforms designed to support builders and help them access areas that would otherwise be outside their reach.
The same concept can be applied to education: In teaching, scaffolding refers to a set of instructional techniques and tools used to guide students towards a better understanding of the concepts being taught. Conventional education techniques often closely mirror the use of scaffolding in construction—standardized pieces are created in advance, and are assembled by the teacher in a way that “guides” the student to a fixed result.
When it comes to self-directed learning, however, the scaffolding isn't made available for use by the teacher, but instead by the student. Self-directed learners choose only the pieces they need, controlling how, when, and how much of the scaffolding is utilized and leaving the remainder unused. The teacher once again becomes the “guide on the side,” creating scaffolding components as needed without instructing the student on how it should be assembled—that's up to the student to figure out.
In software, that scaffolding takes the form of knowledge center documents, blog posts, product lifecycle emails, support chats, webinars, etc. By providing information when a user needs it in a variety of formats, instead of prescribing how that information should be consumed, users can piece that information together in a way that works best for them.
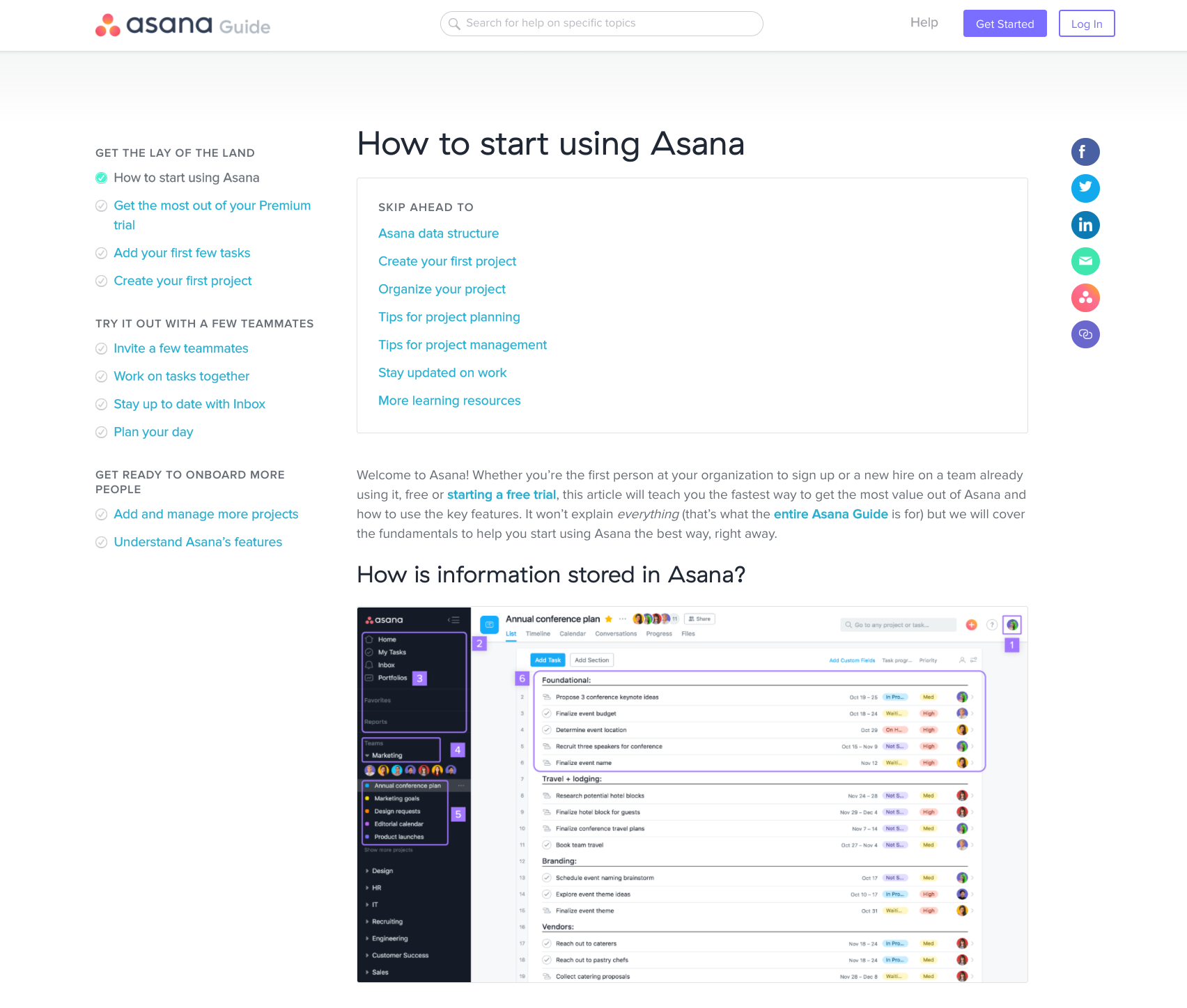
A great example of scaffolding in practice is Asana's Quick Start Guide. While the guide walks new users through the product step-by-step, they are also given the option to skip forward to more advanced topics at any time. The guide also provides links at the end to additional resources in a variety of formats, ranging from Asana's community forum to short lessons on specific topics to the more extensive Asana Academy.

Of course, this sort of information is only useful if users know where to find it.
A great way to balance minimal in-app messaging with maximum contextual support is to keep your in-app copy short and provide links to relevant documentation at the moments when some users might need a few more poles and platforms to access new areas of your product.
Human beings are motivated by a feeling of accomplishment. By giving users a list of tasks to complete, they feel like they're in control of their destiny; completing those tasks gives users the feeling that they've accomplished something challenging and rewarding. Like scaffolding, this strategy helps set your user onboarding sequence up in the role of advisor, rather than as a formal instructor.
Giving users a sense of how far they've come in your onboarding sequence—and how far they must still go—can also help reduce user abandonment. Whether you use a progress bar, a series of numbered steps, or a checklist of tasks, users are much more likely to complete your onboarding sequence if they feel as if they are making progress.
Checklists in particular are great for encouraging self-directed discovery of your product, guiding users through the key features and helping them get to their aha moments faster, without dictating the speed or direction of their learning. Even a short checklist can turn complex onboarding processes into simple, achievable (perhaps even enjoyable) challenges. Simply lay out your key onboarding actions in a checklist on the welcome page, then let users discover the functionality on their own.
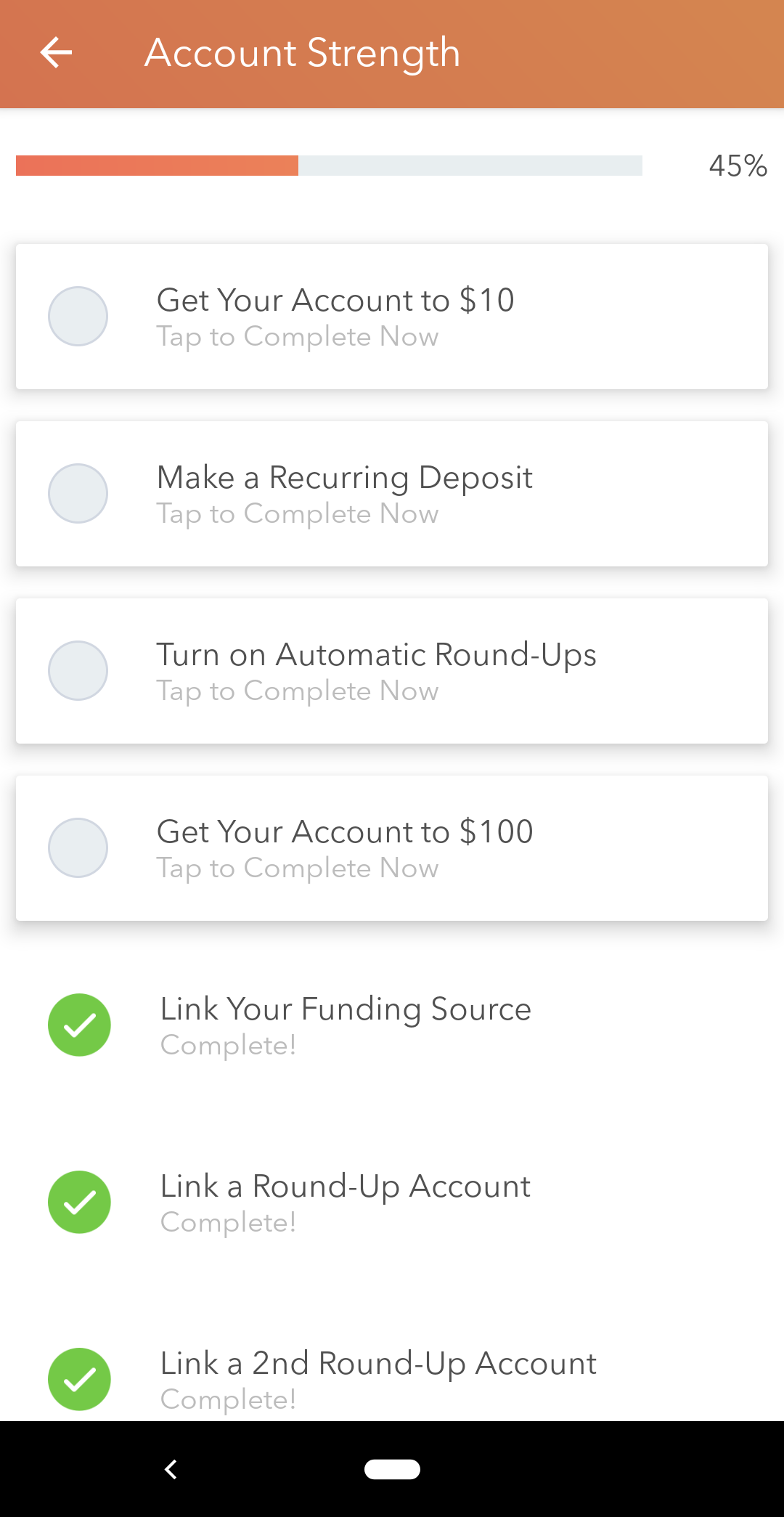
Acorns' automated investment app is a great example. Users are shown their Account Strength, along with a progress bar to motivate them to reach 100% by completing the checklist items.

Users feel a sense of accomplishment from checking items off their list. What they may not realize is that each item in the checklist corresponds to a key feature of Acorns' app, and completing all of the features increases the chances that a user will continue using your product. It's a win-win!
As children, human beings (and just about every other mammal for that matter) learn through active exploration. Even as adults, many people learn most effectively when left to their own devices in a room full of learning opportunities.
From a software perspective, that room full of opportunities can be your product—populating your tool with example data gives users the opportunity to explore at their own pace. Project management applications, for example, rely on users entering data before they can demonstrate the core value proposition of the product. Asking users to spend considerable amount time entering data before they even understand how entering that data will benefit them can lead to high abandonment rates.
By populating your empty states with examples, users are better able to visualize your product in use. This strategy also encourages learning by doing, which allows you to quickly show users the power of your product, helping them reach their aha moment faster and increasing the likelihood that they'll stick around.
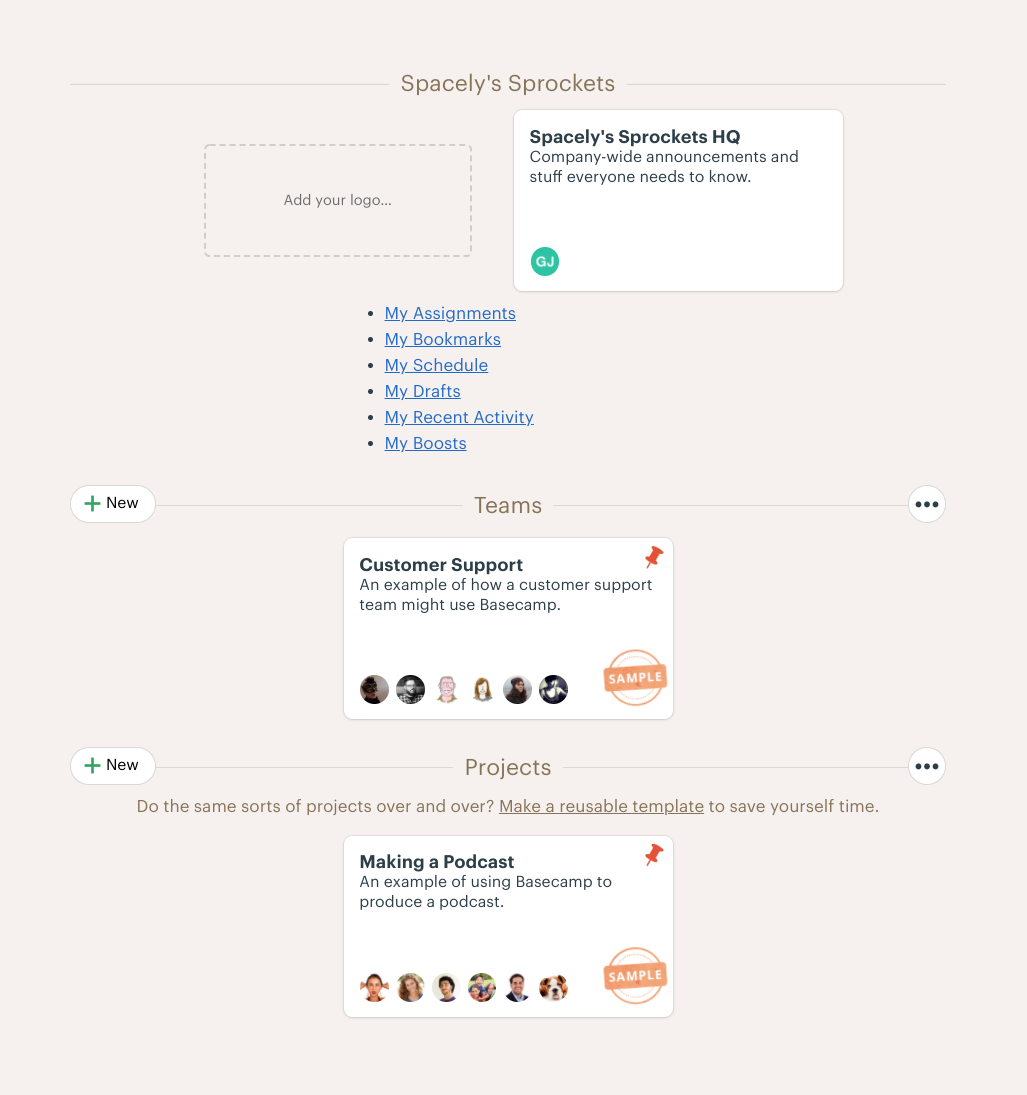
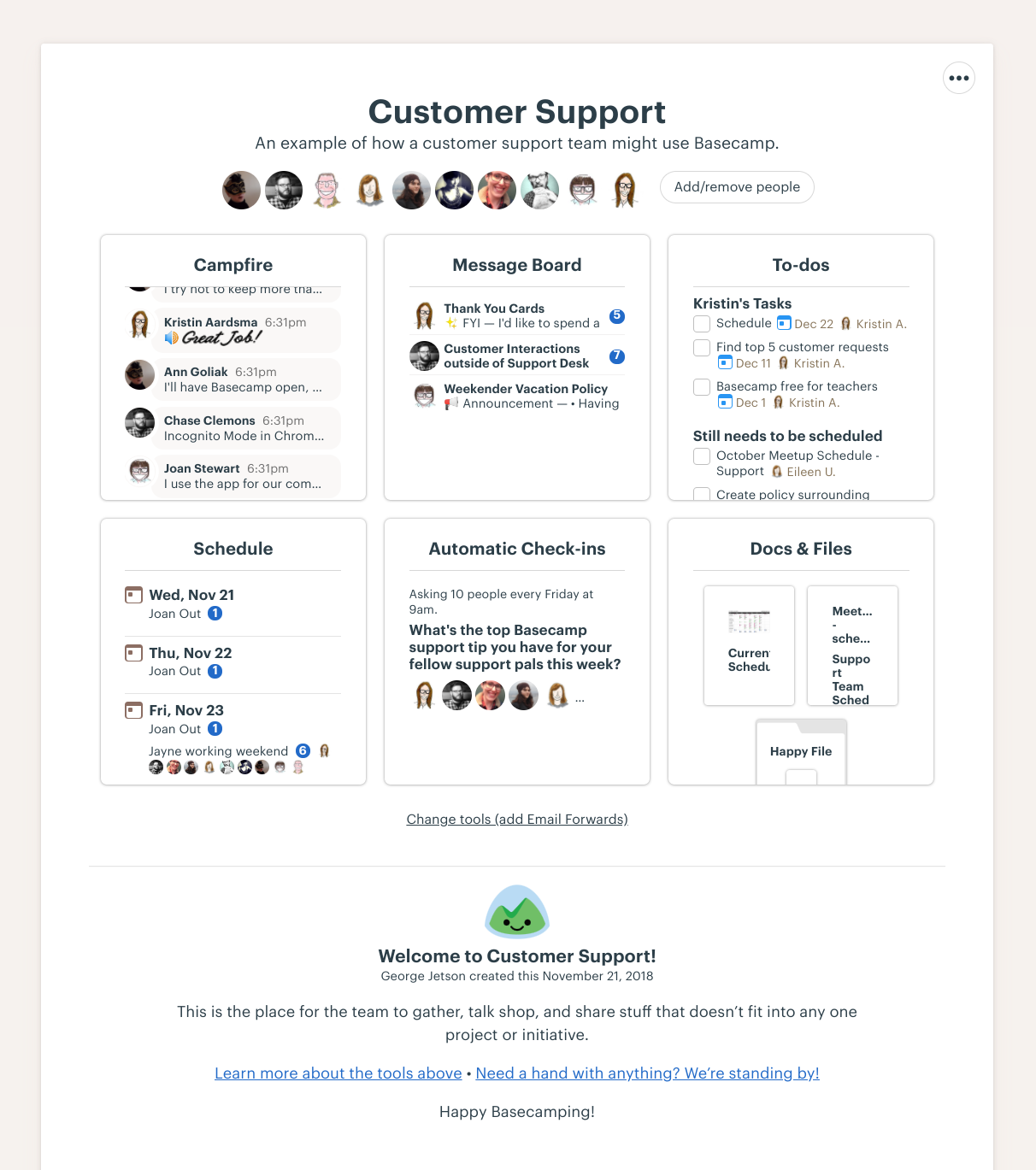
Take Basecamp, for example:


After registering for a new account, users land on an example project page, showing examples of company-wide announcements, team profiles, and projects. Users can edit the project, adding new data or changing the example data until they're comfortable enough to move into their projects.
Letting go of the reigns can be hard. It's easy to feel like you need to do something to make sure students are learning. Teachers often ask questions about students' activities, the steps they're taking to complete those activities, and why they are making certain decisions. When taken too far, this can turn into micromanagement—interrupting their work and preventing them from achieving their goals.
The same concept applies to user onboarding—many well-intentioned products end up going overboard with tools like modals and tooltips. Too much of a good thing can be deadly: Modals and tooltips are fantastic for guiding users through the most critical steps in your product during onboarding, but a heavy-handed approach can end up frustrating users, raising your bounce rate and lowering conversions.
Try to keep your onboarding as simple as possible—fewer steps mean fewer opportunities for confusion. Even if your product has a multitude of features and options to explore, presenting only the most critical elements of your product will help push users through the onboarding process and toward their realization of value much more quickly.
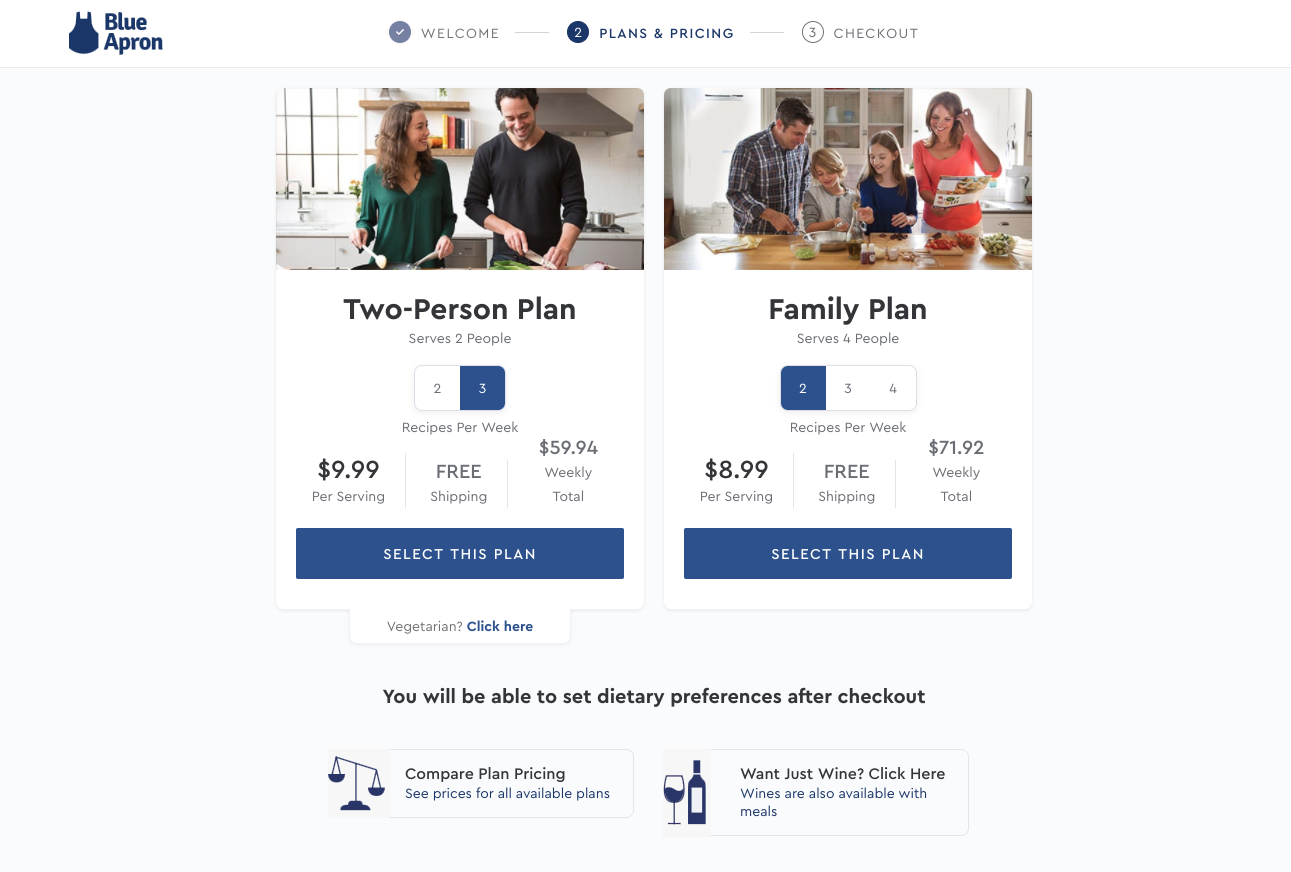
Blue Apron's meal delivery service offers plenty options when creating a new meal plan, but they keep their initial onboarding simple and only offer a limited set of choices around the number of people and the number of recipes per week. Other decisions—such as dietary options or wine selections—are set aside until after the user has registered.

While the two plans that are available for selection might not meet the needs of every user, having fewer options can actually increase the likelihood that people will convert to paying customers by eliminating the anxiety of decision making in the face of too many choices.
It's important to remember that not every product, feature, or user will benefit from self-directed onboarding techniques like those presented above. Non-tech-savvy users may need more guidance and hand-holding throughout the onboarding process. If only a portion of your users are likely to struggle, you may be able to support them through your customer success teams.
But some complex products—like enterprise CRM tools, for example—can often be entirely overwhelming without specialized training for new users.
The takeaway isn't that self-directed onboarding should be used for every product—it's that your onboarding practices should be matched to your audience. Talk to your customers and take a closer look at your customer journey map to answer a few crucial questions:
You may be surprised by how much users are able to learn and discover on their own when given the right support—and the positive impact that their sense of accomplishment can have on both your UX and your retention rates!