Big, bold UX—using modal windows for in-app user engagement

.png)

.png)
Can you think of a product or website experience that was ruined by one too many pop-ups? A time when your workflow or browsing experience was interrupted by a full-screen takeover with no escape? A pesky notification just wouldn’t take a hint?
Of course you can. This sort of bad UX behavior is unfortunately common.
Because they have the power to grab attention, modals are often seen as quick fixes to anything that could use a boost in engagement.
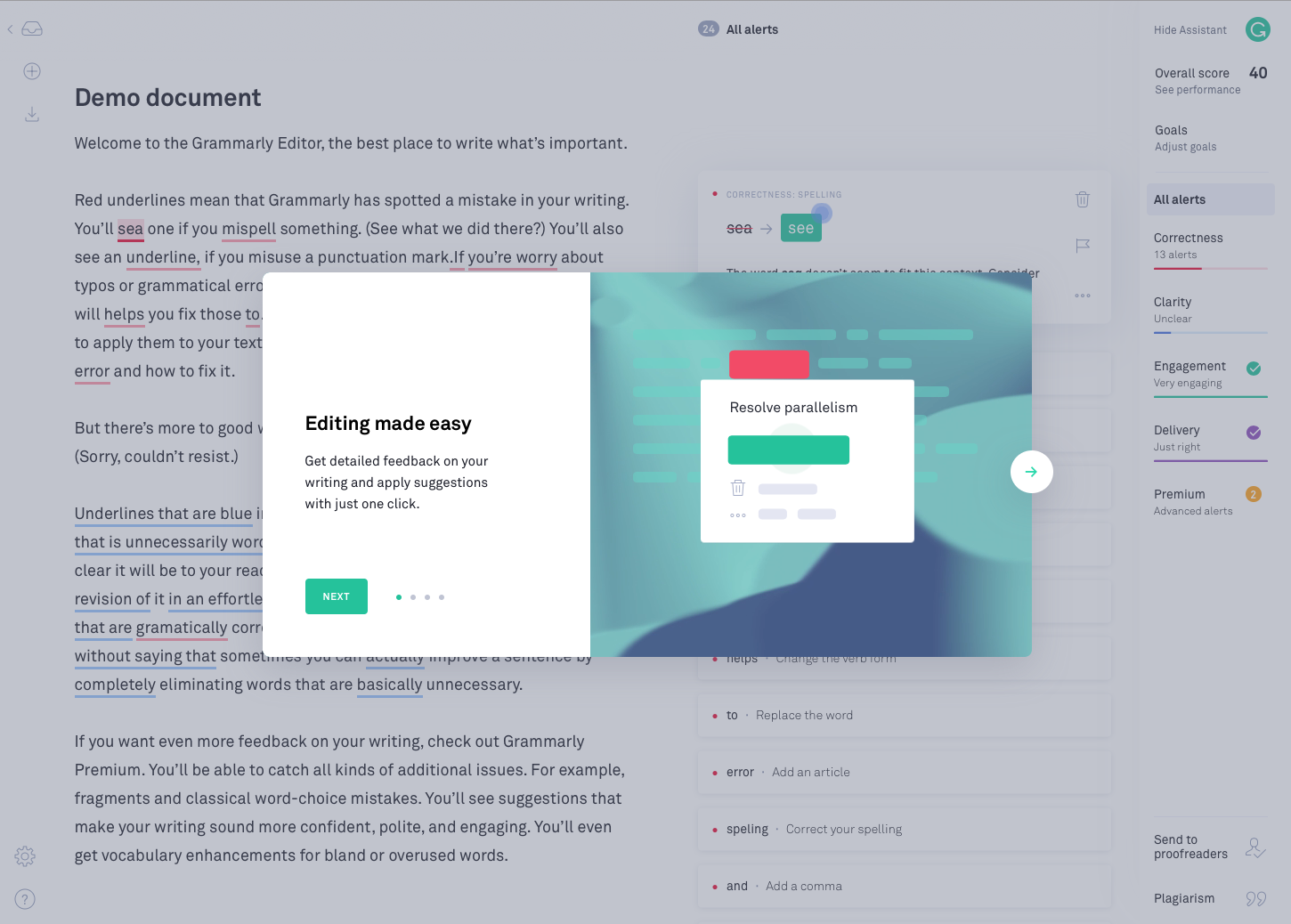
Modal windows are meant to be bold—and when used correctly, they are a great way to deliver messages that deserve users’ full attention. Many companies—Google, Grammarly, HubSpot, Spotify, etc—use them successfully to onboard users and nudge them toward high-impact actions.
In this article, we’ll talk about what makes a good modal and how you can use this UI pattern to improve your UX and engage (not annoy) your users.
Modals (also known as modal windows, overlays, and dialogs) are large UI elements that sit on top of an application’s main window—often with a layer of transparency behind them to give users a peek into the main app.
To return to the application’s main interface, users must interact with the modal layer. Because they are inherently and deliberately disruptive, they should not be used lightly.
Modals are best used for noteworthy announcements and essential information—like welcome messages or can’t-miss updates. Since they aren’t attached to any specific element, they tend to work better for broad in-app messages, rather than highly contextual help.
Some common uses cases include:
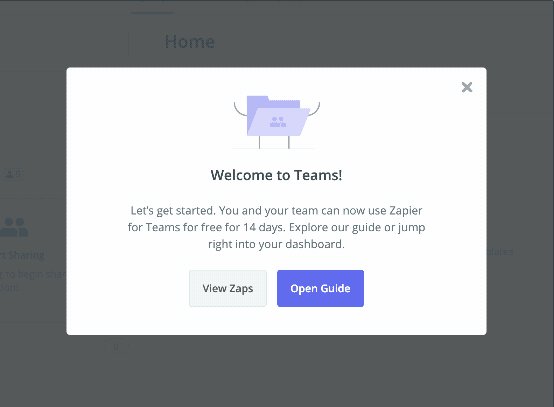
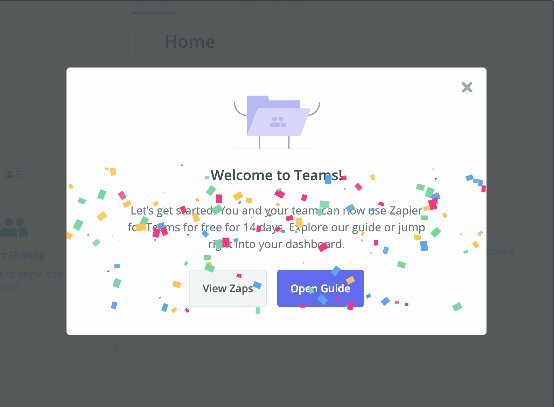
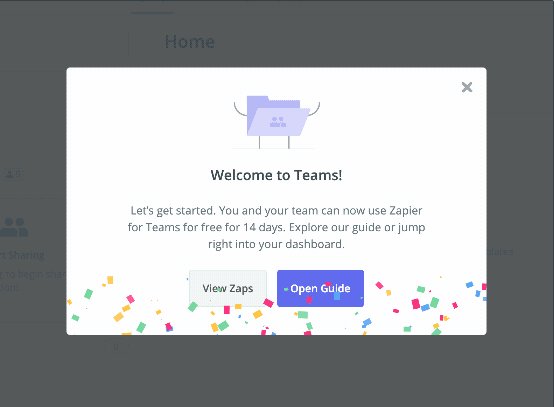
A modal window can be just the thing for a simple welcome message that warmly greets new users.

If you have a lot to say, multi-modal flows can be a great way to onboard new users to your product. Progress indicators help motivate users to complete multi-step onboarding or product tours.

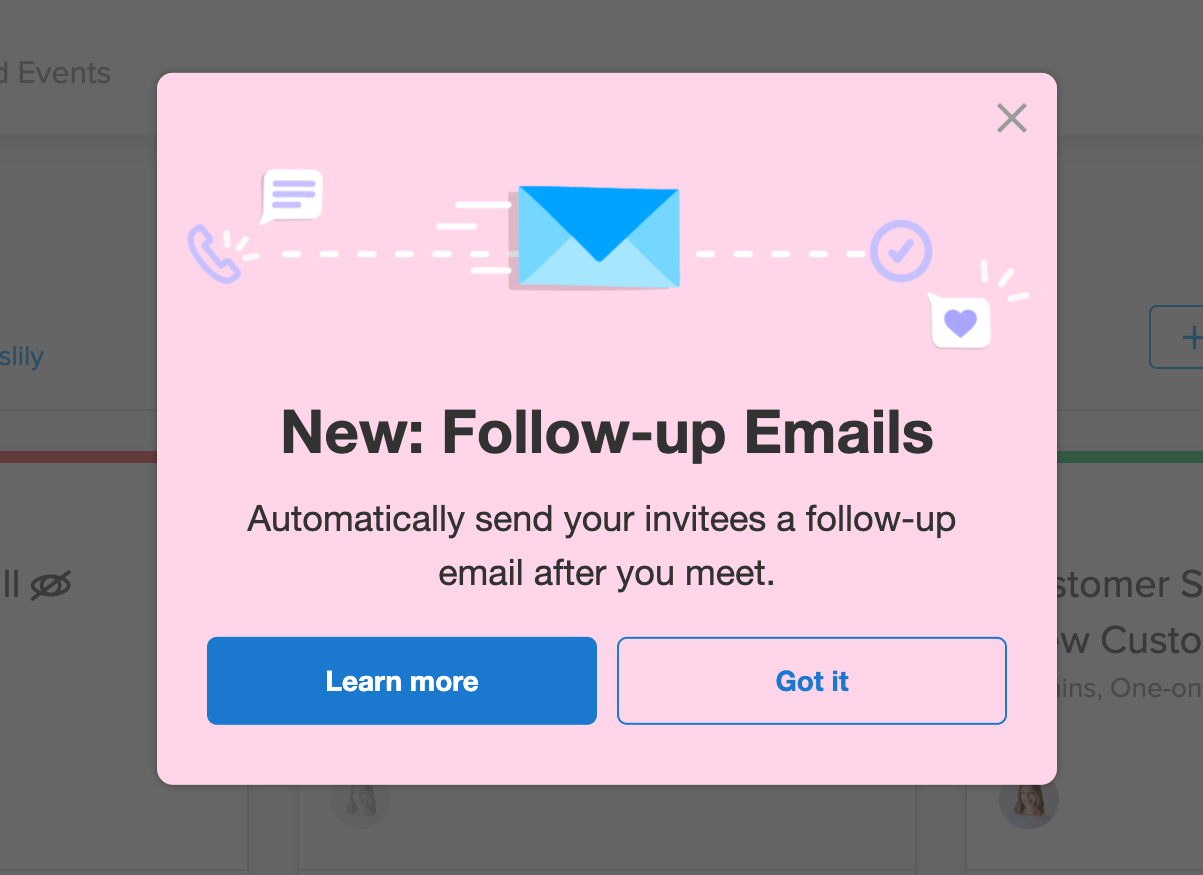
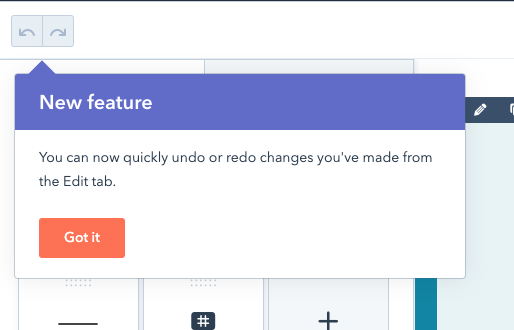
Big announcements—like a product redesign or the release of a long-awaited feature—often deserve a big modal splash.

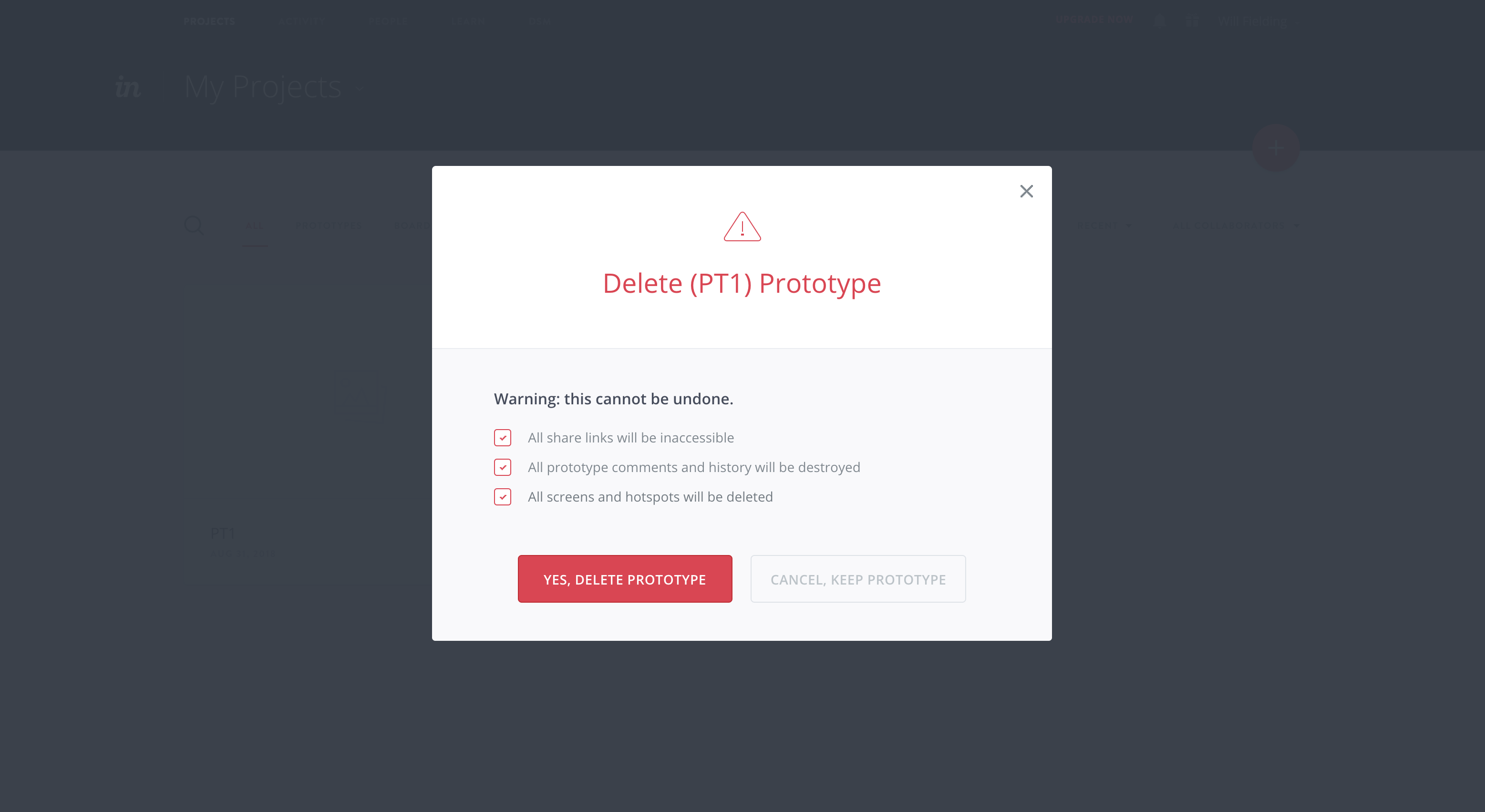
Modal windows can also be used for success messages, important alerts, and other things that require additional user input, whether that’s a form or a one-click confirmation. These incidents are worth interrupting a workflow for if they have important consequences—like deleting something, saving progress, making a purchase, etc.

Some modals take over a user’s full-screen, blocking visibility into your app and focusing a user entirely on the message and user onboarding experience in front of them. We refer to this pattern as a full-screen takeover. On desk-top especially, this UI pattern is best reserved for mission-critical information or when there are required inputs that a user must complete before they can perform an action.
Modal windows are inherently disruptive.
For small announcements, stick to more subtle UI patterns. Slideouts and banners are often more appropriate for providing instant feedback, or making routine announcements (like Datadog does in the example below).

For contextual messages that refer to specific page elements or features (as in the example from HubSpot below) tooltips are often a better choice.

When you want to offer contextual help (like during a product tour), tooltips do a better job at drawing attention to one specific element on a page or guiding users through actions they need to take in the moment.
You can read all about the small but mighty tooltip here.
So now that you know when to use a modal—and when you’d be better off with a smaller UI pattern—it’s worth taking a closer look at what good modal design actually looks like.
There’s no one-size-fits-all template, of course, but there are a few rules of thumb worth remembering. Let’s break it down:
The modal title should tell users what the modal is all about with just a glance.
One of the biggest advantages of modals over smaller patterns is that they can easily accommodate visual content. Images can be added under the title or as a hero image for extra emphasis. Short videos or GIFs can help demonstrate how a feature works, add a human touch, or even just a dose of humor.
The body text can be as long as a few short paragraphs, or as short as a sentence. As with any UX writing, be clear and concise.
Strong, action-oriented language works best for CTAs. While calls-to-action can be intriguing, don’t be too mysterious. The best ones allude to what comes next in a compelling way.
For inspiration, read more about which power words resonate with users.
Don’t hold your users hostage. It should be easy for users to leave the modal window and get back to your main application.
Modals can include both an “X” button and a CTA for exit. They can also be designed to close if the user clicks out of the modal.
When using a series of modals, a progress bar works to keep users motivated and let them know how many more steps are left in the flow. Subtle dots (like those Google uses), a simple fraction, or a classic bar can all have a big impact on whether or not people complete a modal series.
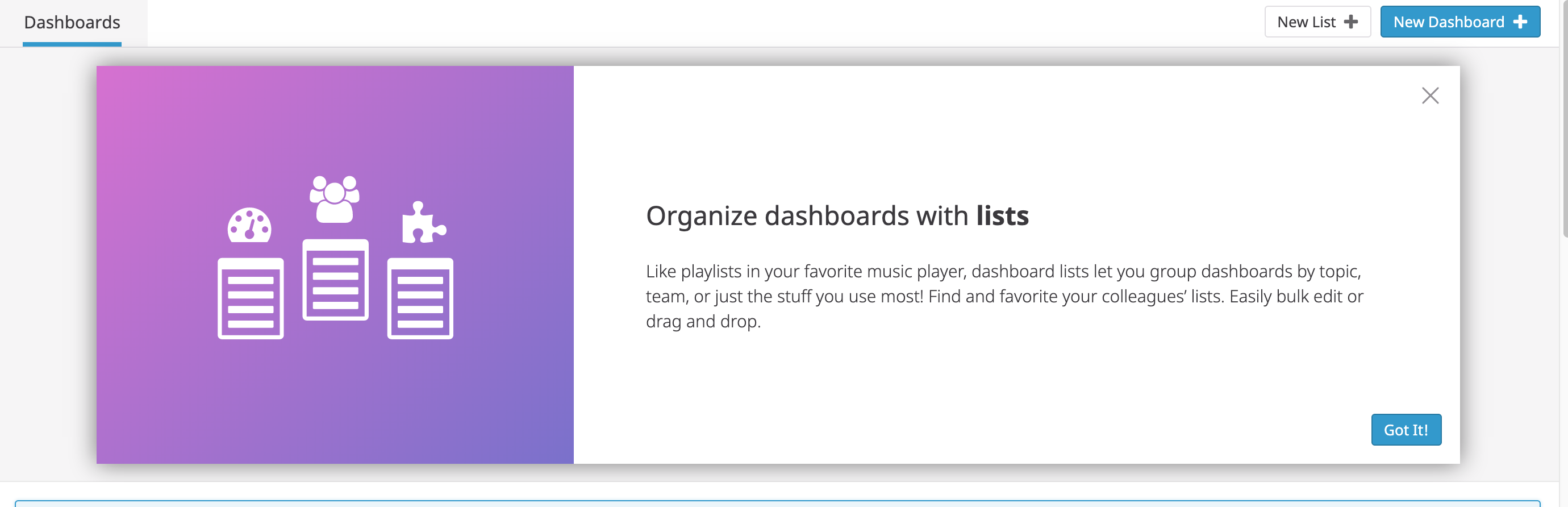
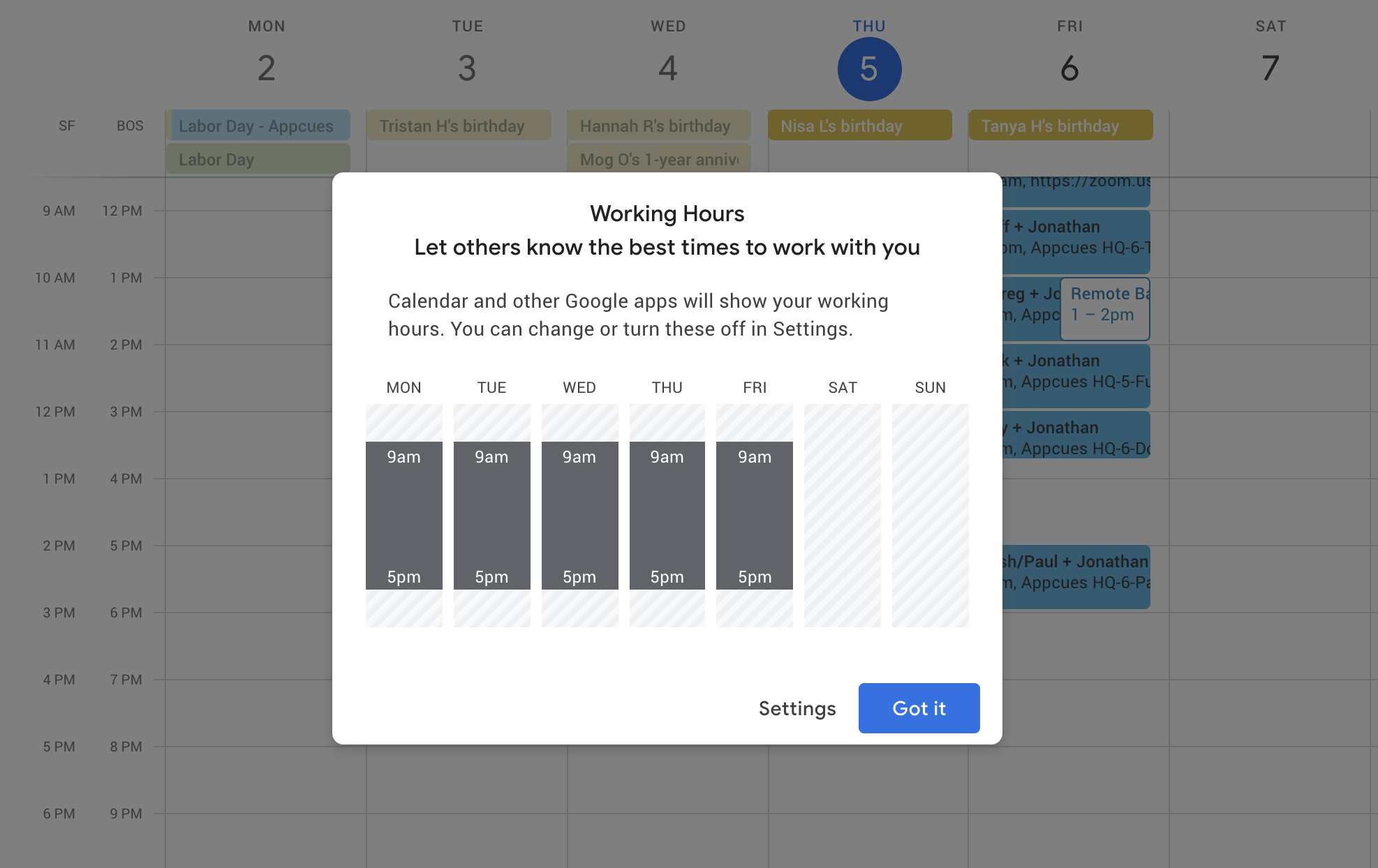
Take a look at the modal from Google Calendar below. There's no progress bar here since it’s a single step, but all the other components of a good modal are present: descriptive title, branded graphics, informative body text, and an opportunity to exit with or without taking action.

Modals can be a powerful tool for mobile app engagement, too. Because mobile screens offer limited real estate, the line between mobile modals, slideouts, and even tooltips can get a little blurred—a large tooltip can start to look a lot like a small modal in the palm of your hand.
This can be limiting—every in-app message can feel that much more disruptive on mobile devices—but also open up interesting opportunities for app owners and marketers.
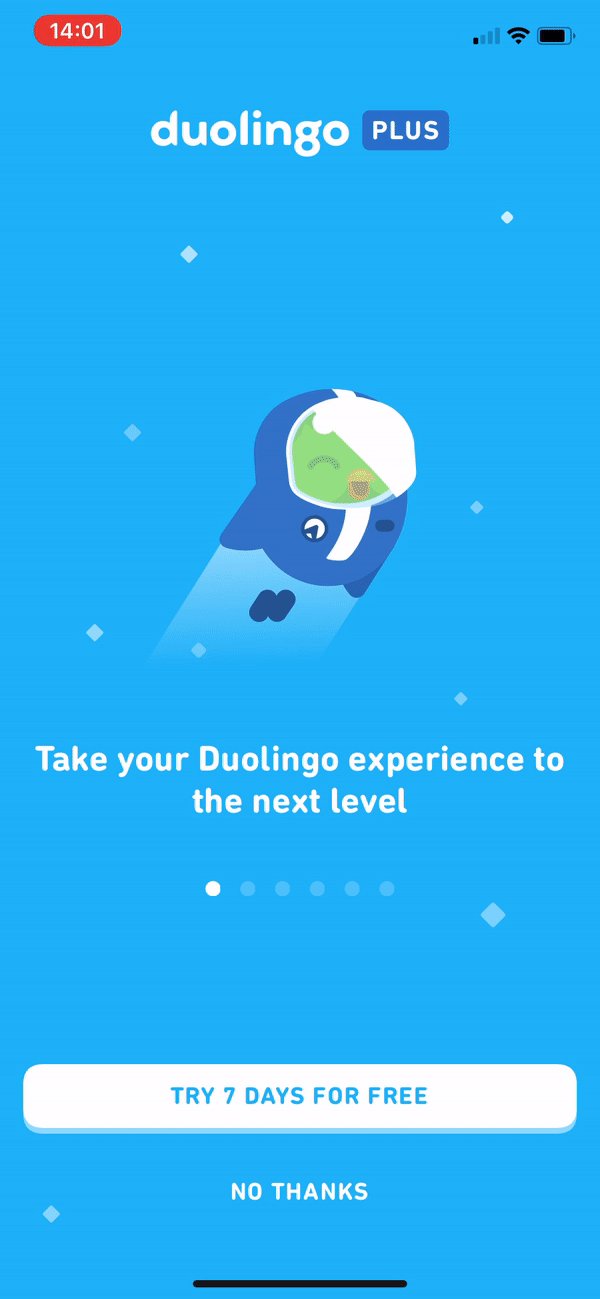
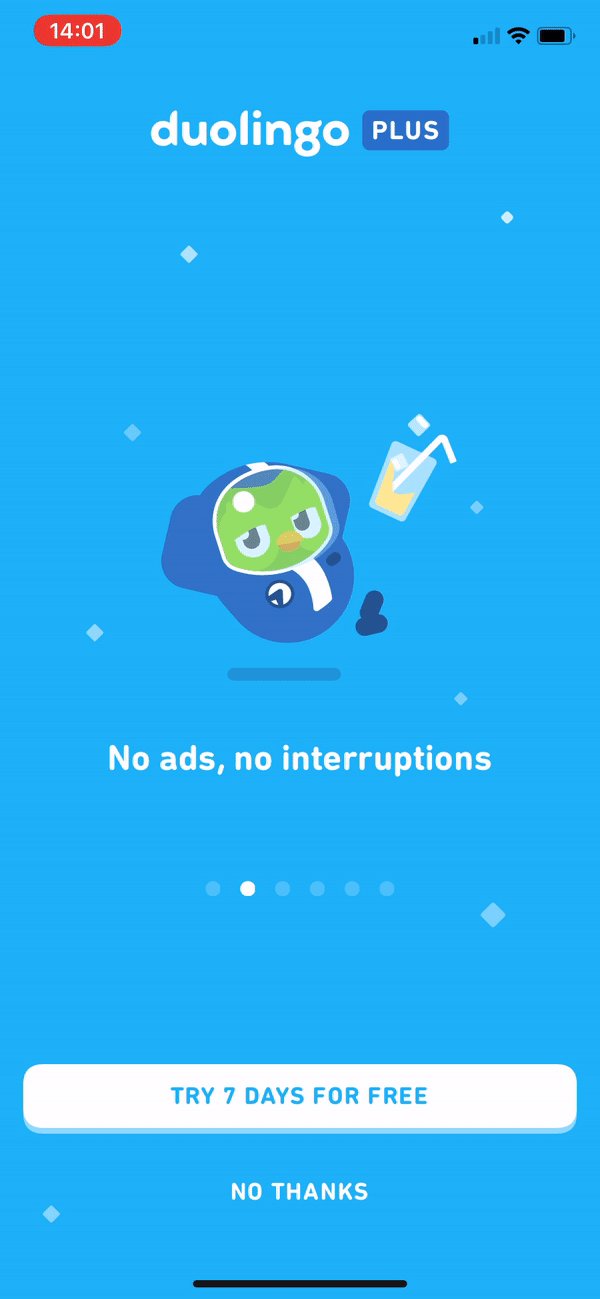
While using a modal window to upsell to a higher tier subscription might feel a little aggressive on desktop, for instance, upselling is a perfectly fine use case for a mobile modal, when handled thoughtfully.

Permission priming is another common use case for modal windows on mobile:
.png)
Want to learn more about using mobile modals? Check out these 8 examples of great mobile modals that will delight and engage your app users for the full scoop.
Modal windows are unabashedly bold. Use them sparingly, and ensure that the messages they contain provide value to engage—not enrage—your users.
If you’re looking to create and experiment with modals that look native to your app (and don’t require coding or dev help to get up and running), give Appcues a try!
Although not all the modals above were created with Appcues, we're excited to discuss how you can achieve similar results. Let's chat and explore the possibilities together!