Choosing the right user onboarding UX pattern

.png)

.png)
Once you’ve mapped out your user journey, identified your product’s key activation events, and calculated your available resources, you’re ready to start designing your user onboarding experience.
At this point, choosing the right UX pattern for your user onboarding flow can feel overwhelming—with so many different ways to onboard users, which is the correct approach for your product? The answer, of course, depends on a whole variety of factors—from device to features to user personas to your team’s bandwidth.
We’re not design consultants—we can’t tell you exactly what your UI should look like. But we do know a thing or two about user onboarding best practices—including when, why, and how to use the different types of onboarding patterns.
These user onboarding UX patterns can be broadly grouped into 3 categories:
Let’s take a closer look at each one of those in turn.
A short (1-to-3-step) tooltip guide can work really well when your aha moment is your product’s ease of use in and of itself. In that situation, your goal is to get users to see how much they can accomplish in just a few clicks—and tooltips are great at driving that home.
Just make sure you deliver on that promise quickly. Most users don’t like to be dragged around a product without seeing value along the way.
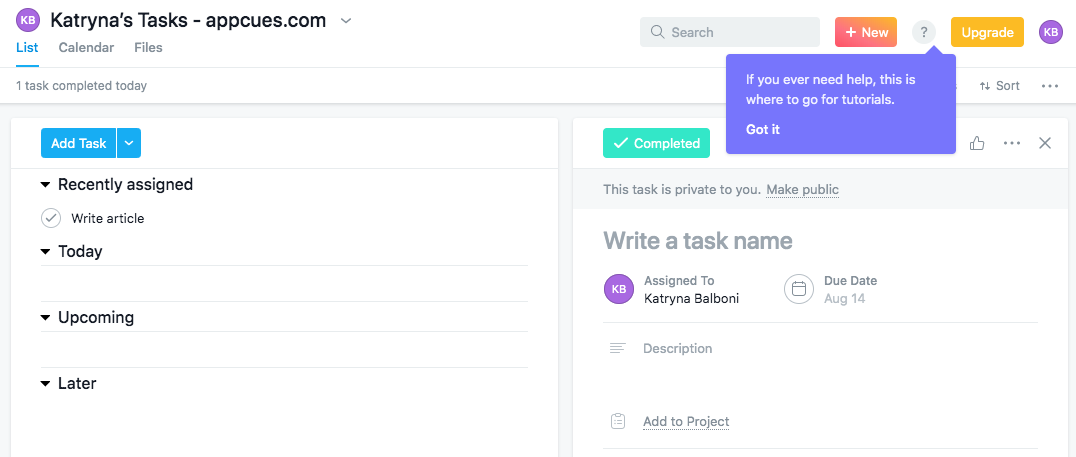
Asana uses a tooltip near the end of their pithy onboarding flow that shows users where they can find self-service help in the future. Giving users the resources they need to resolve their own questions reduces both support burden and user frustration down the line.

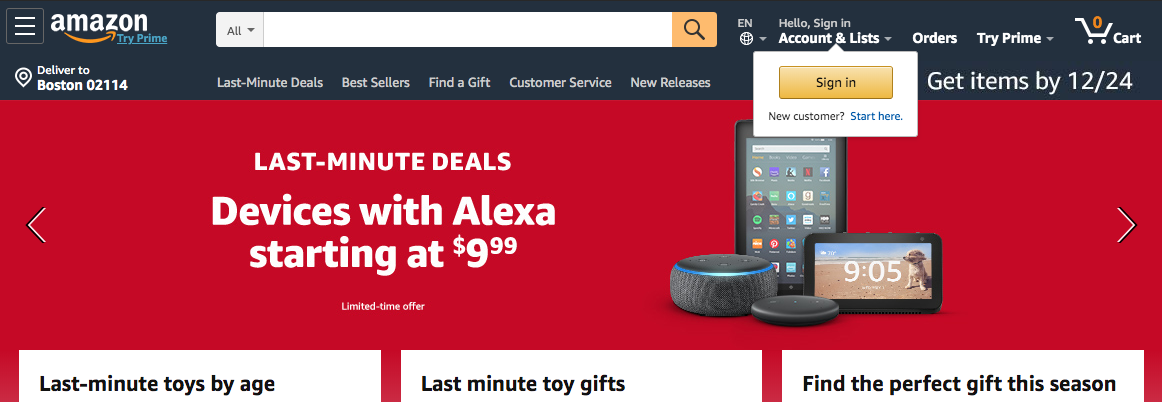
Make sure to drive new users to the single most important action. Amazon uses a tooltip to point to sign-in and account creation, showing a focus on long-term engagement over a quick sale.

An embedded pattern is great for announcements and situations where an action is encouraged, but not required. As with every customer communication, the information should be valuable and timely.
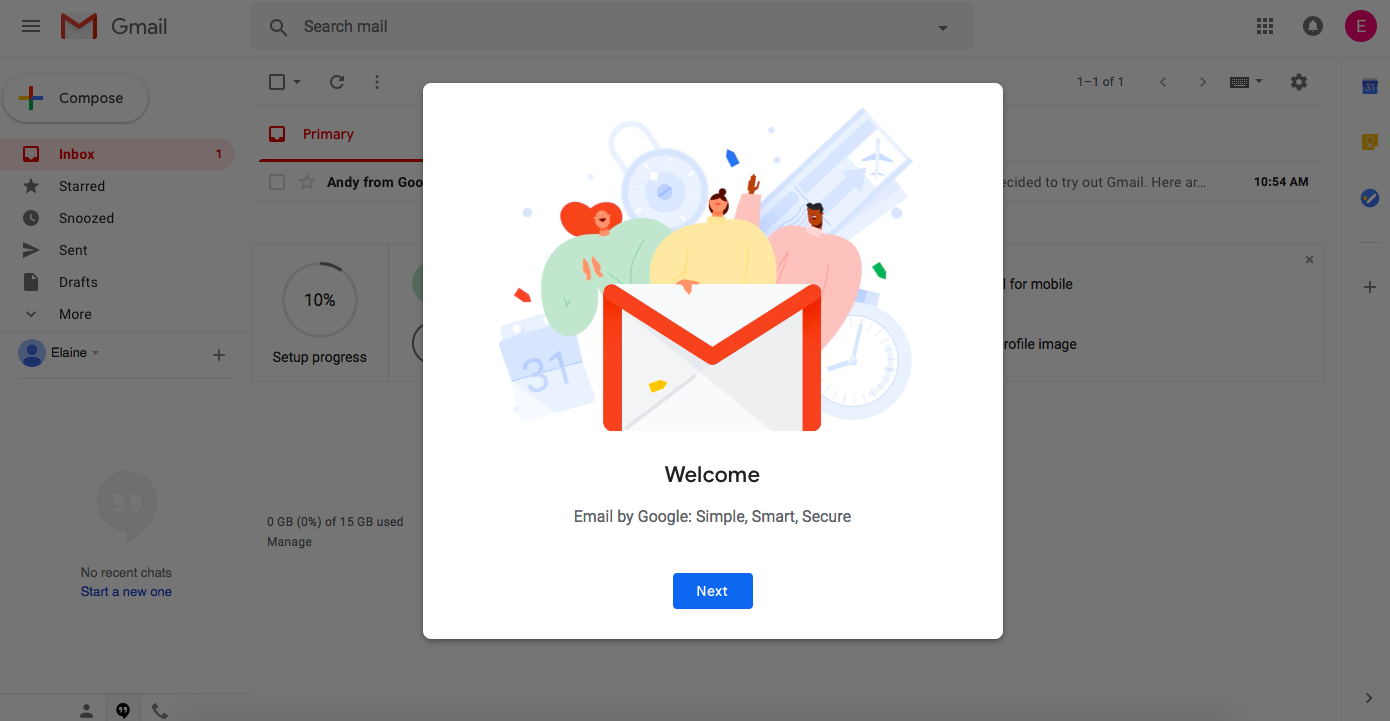
While some users may be in the habit of avoiding anything that pop ups, embedded UX patterns could be something users look forward to when used the right way. Gmail’s simple onboarding flow offers a good example of an effective modal window that creates delight, rather than frustration:

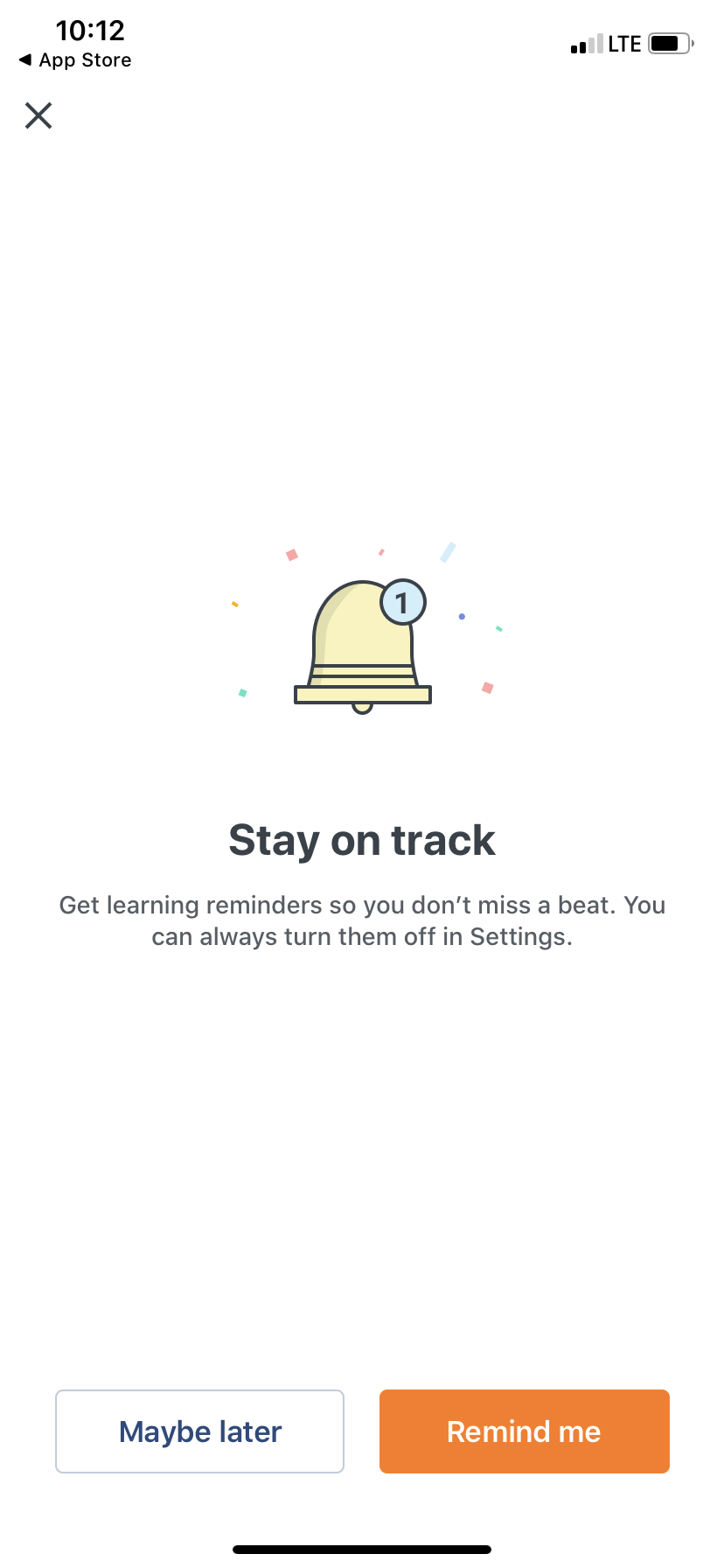
Embedded patterns can be used on mobile, too. Babbel does an excellent job of priming users to grant mobile device permissions with well-timed, thoughtful modals that clearly explain the benefits of granting permissions:

Dedicated patterns work wonders for apps that require data or effort in order to deliver value. Use this to fulfill prerequisites, like asking for external API keys, or to automagically import external data.
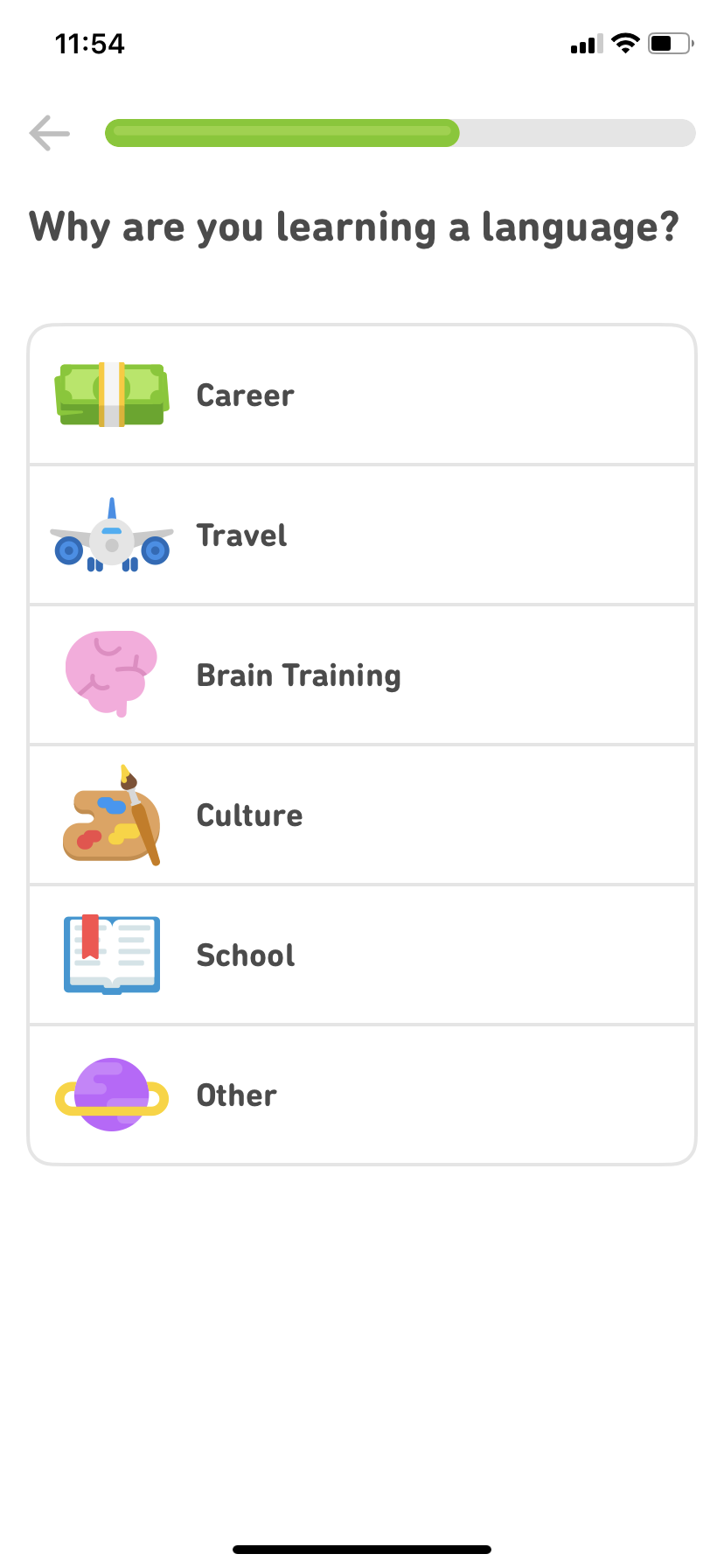
Duolingo’s mobile app uses dedicated screens for its multi-step signup flow. Users are asked a series of personalizing questions that help the app tailor the user experience down the line.

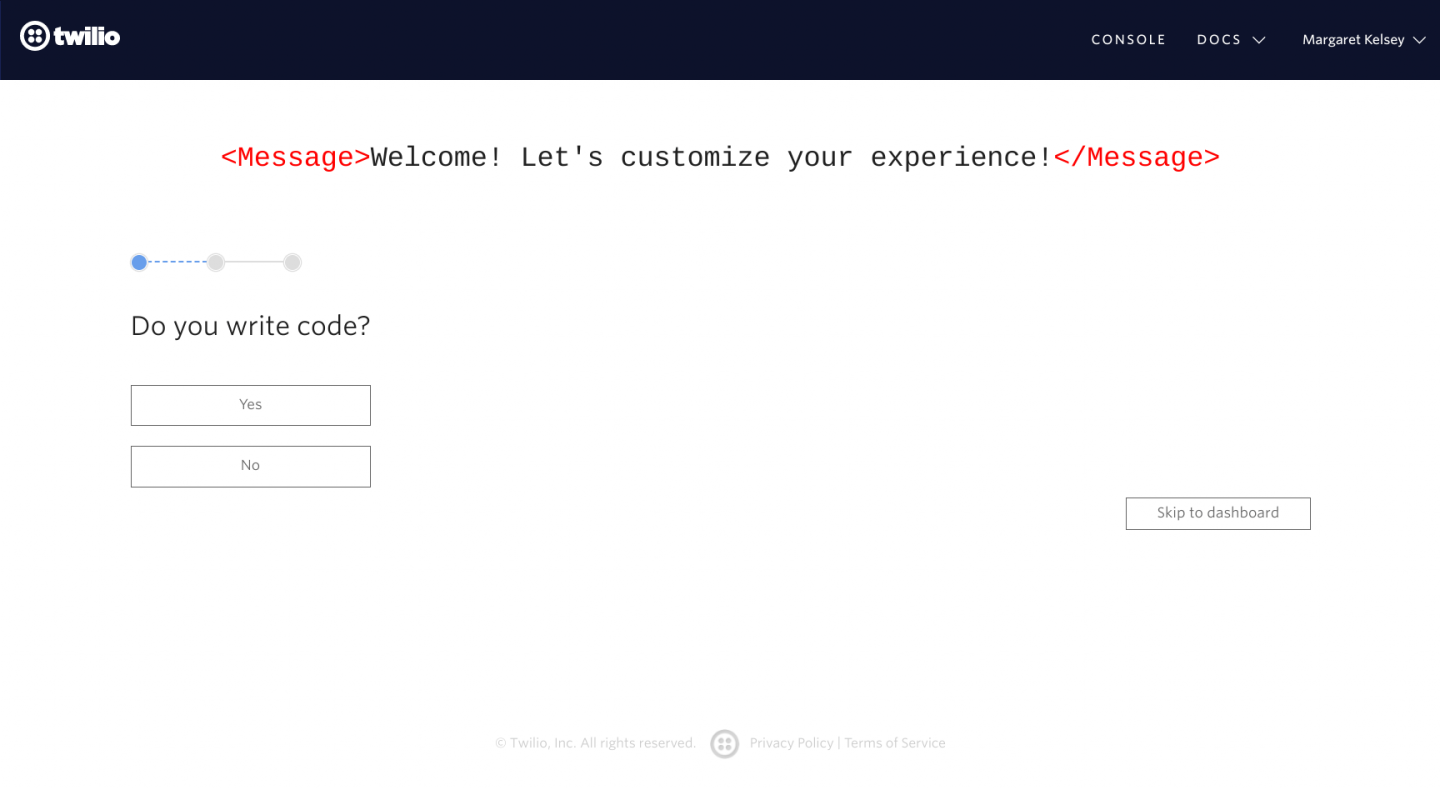
Twilio takes a similar approach with their 3-step onboarding flow:

Creating a dedicated space also adds weight to the experience by signaling the importance of this step. Use it to build excitement and showcase your brand’s personality—but be careful not to drag things out for too long. Users want to use your product, after all.
Once you’ve figured out which type of UX pattern is best for your product (or combination of patterns—they don’t need to be used in isolation), you can start experimenting with tooltip placement, modal copy, number of steps, and so on. You can take a deep dive with this guide to the 8 most common UI/UX patterns.
But remember: Patterns are important, but they’re still only a vehicle for delivering your aha moment. Regardless of which pattern you decide to use, make sure you’re delivering value in exchange for time and effort.