User Onboarding Checklists: 6 Examples and How-to Guide

.png)

.png)
Using a new product can be intimidating or even frustrating for everyone involved. With a great checklist, you can not only help new users through your product and those early frustrations, but also get them to their aha moment faster and more reliably.
In this article, we'll explore the psychology that makes onboarding checklists so effective, look at 6 different in-app implementations, and offer a step-by-step look at how to create them for yourself.
Let's dive in!
Creating awesome (and effective) user onboarding checklists is all about careful planning with a sprinkle of creativity. Let's break down the steps involved in designing one.
First things first, you need to figure out what you want to achieve with your onboarding checklist. Ask yourself:
Having a crystal-clear goal in mind ensures your checklist hits the mark, combats churn and keeps users on the right track to product adoption.
Now that you know where you're headed, it's time to map out the ideal user journey. Here's what you can do:
Pre-defining the actions users might take or should take will give you the direction to create a comprehensive checklist that guides them smoothly through the onboarding process.
Check out this comprehensive guide to creating persona-based user experiences.
Now comes the fun part—designing a seamless onboarding experience. The main purpose of a checklist is to guide users to their “aha” moment as quickly as possible. So when designing, you need to take into account not only the items that will get them there but the things that might trip them up as well.
With a well-structured and visually appealing checklist, you'll provide users with a roadmap to their jobs to be done (JTBD) that keeps them engaged and excited to explore your product.
Creating user onboarding checklists is an ongoing process of learning and improvement. Make reviewing and analysing the effectiveness of your checklist a formal part of your design process to get the most out of it.
By continuously tweaking and perfecting your checklist, you'll create an onboarding experience that users love and keep them coming back for more.
Remember, creating user onboarding checklists is an art, not a science. Embrace the process, and experiment with different approaches for optimum product satisfaction.
The best user onboarding checklists are extremely detailed and great at getting users to realize why your tool is the best for their needs. If you want yours to be as effective, here are some elements to look out for:
The backbone of any great checklist lies in its tasks. Each item should be clear, concise, and easy to understand. The end goal of the checklist should be clear to the user from the first item to better ensure activation.
Clarity also means that unless your user base is highly technical, you should avoid jargon or technical terms that might confuse them. Guide them through the necessary actions step by step in the simplest language possible.
Check out this article for a more in-depth look at how to write great copy for your checklists.
Designing a good checklist requires two things: simple logic for customer success and eye-catching visuals for a good first impression.
A well-designed checklist follows a logical progression that mirrors the user's journey. Start with the foundational tasks and gradually introduce more advanced ones. This allows users to build their knowledge and skills progressively instead of overwhelming them with complex actions right from the start.
Visuals go hand in hand with logic. Incorporate visual cues, such as icons, progress indicators, and gamification, to guide users and provide a sense of progress. Visual elements not only enhance the checklist's appearance but also make it more engaging and intuitive.
Every user is unique, and their onboarding experience should reflect that. Consider offering customization or optional paths within the checklist to accommodate different user preferences or needs.
Better yet, allow users to personalize their onboarding journey by selecting the tasks that align with their specific goals or interests. Headspace takes this approach for new users, allowing them to segment themselves based on where they are in their meditation journey. This flexibility fosters a sense of ownership and ensures a more tailored user onboarding experience.
We all love celebrating accomplishments, and your users are no exception. Break down the onboarding process into milestones or key achievements.
When users complete a milestone, acknowledge their progress and celebrate their success. It could be a cheerful message, a virtual high-five, or even a small reward. These celebratory moments keep users motivated and eager to continue their onboarding journey.
Creating a user onboarding checklist is not a one-and-done task. Collect feedback specific to the onboarding experience and use the insights to iterate and improve your checklist over time.
Continuously refine and optimize the checklist based on user feedback, overall analytics (“Which checklist item led to the most drop-offs?”), and evolving user needs. As your tool and users evolve, make the necessary adjustments to deliver an exceptional onboarding experience.
Callout: Apply these elements to your checklists with Appcues’ Checklists
Here are some onboarding checklists to inspire you.

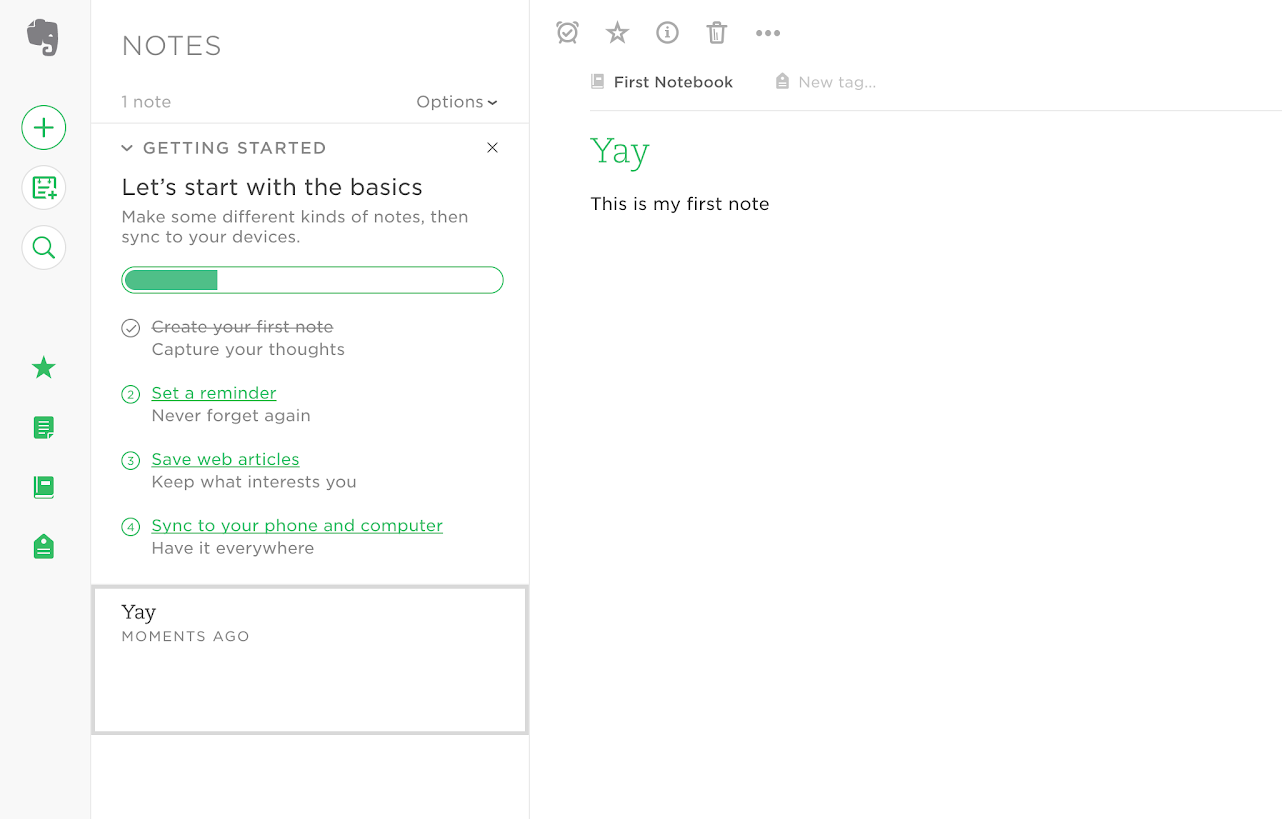
Evernote's onboarding checklist kicks off with a simple, easy-to-complete task: create a new note.
Within seconds of launching the app, new users can click a single button and tick off the first step in the onboarding process, unlocking the “feel good” factor that comes from a job well done.
But this quick win does more than offer a rush of dopamine; it also builds on the psychological principle of commitment and consistency. When we commit to a course of action, we become psychologically invested in seeing our decision through to the end. Evernote's checklist sucks us in with a quick and simple first step and, in doing so, gives an incentive to continue through the setup process.
The “Quick Win” checklist works particularly well for Evernote because that first step highlights the product’s core value—simple, organized note taking. It demonstrates how quick and easy it is to get your ideas out of your head and into a notebook that's accessible from anywhere in the world. In a single step, new users have both committed to the onboarding process and reached a valuable aha moment.
Best used by: Products with a simple, easy-to-reach aha moment—an in-app action that demonstrates immediate value.

Getting users to explore and adopt new features is an important part of creating product stickiness and improving retention. But it’s easier said than done.
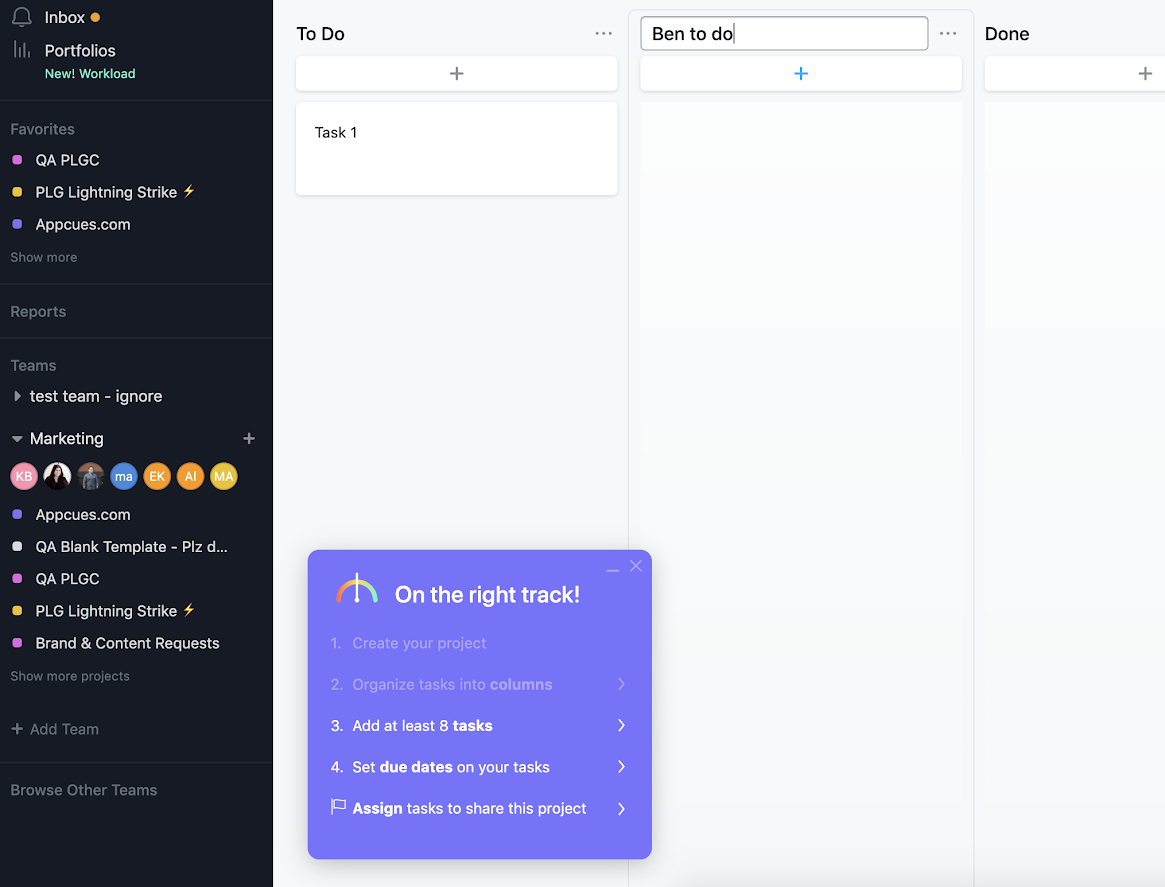
Asana’s project board onboarding process, for example, consists of several steps that are essential to getting a user up and running with the feature.
But if left to their own devices, there is a strong likelihood that users would bypass the onboarding and jump right into using the feature without understanding the fundamentals. As a result, there’s a much higher likelihood users miss the “aha moment” and drop the feature—or even the entire product—itself..
To motivate more users to adopt the feature, Asana used a punchy onboarding checklist that opens up with the first task already marked off as complete.
The checklist sits on top of the main dashboard, acting as a persistent reminder of where users are in the process. A combination of visual cues like faded and bolded text alongside “On the right track!” copy, emphasizes incomplete tasks. Since the list is of to-dos is short, that incompleteness is motivating, rather than discouraging.
That’s because Asana’s checklist harnesses the principles of the Zeigarnik Effect, which states objectives left incomplete will overwhelm a person’s thoughts overtime and drive them to complete them. If you’ve ever ended an episode or book chapter on a cliff-hanger, you know the feeling all too well. Just like the viewer that clicks “next episode” or the reader that turns the page, users want to see a checklist finished.
Best used by: Products that require lots of small tasks to get set up.

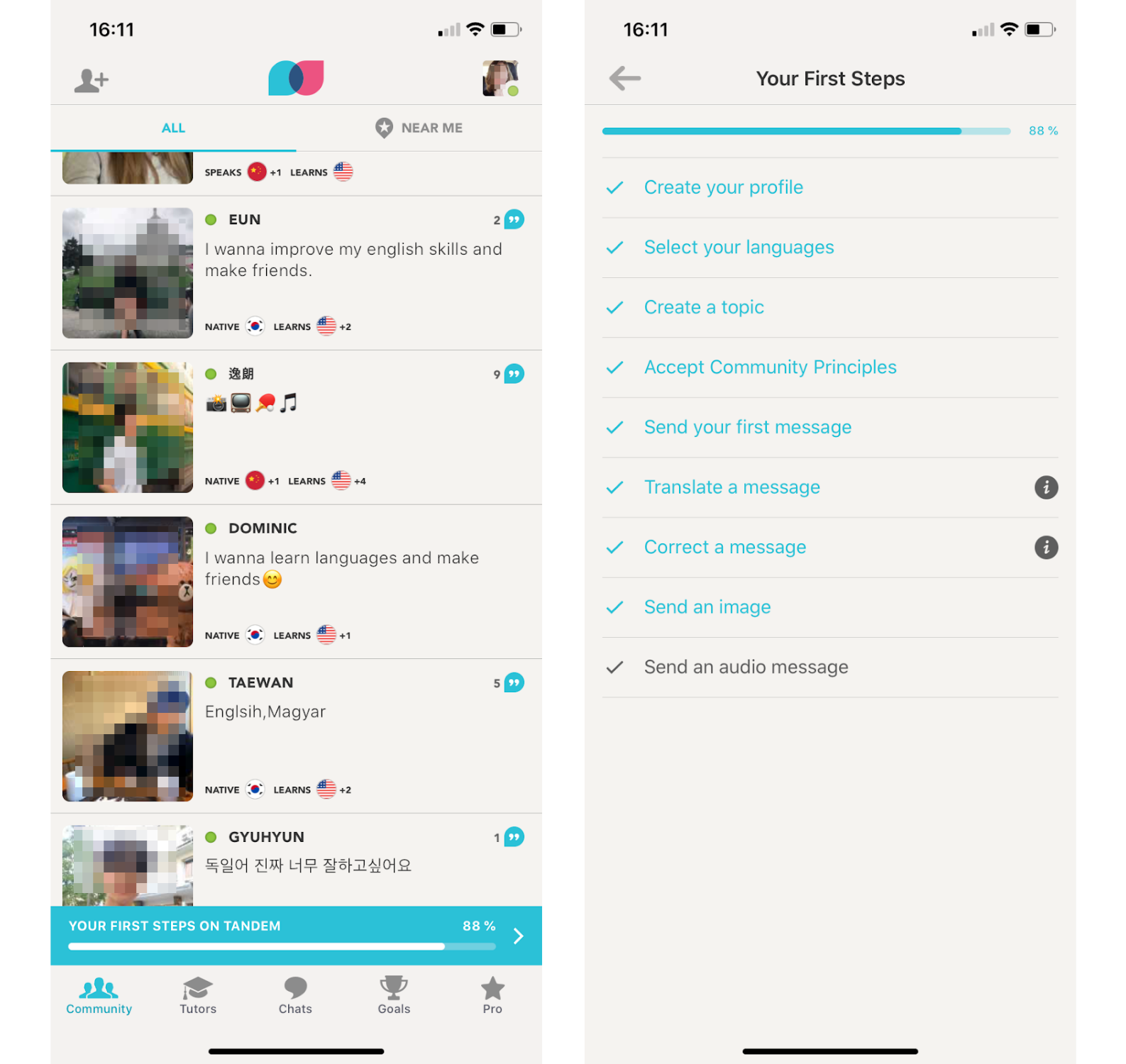
Tandem is a language exchange app that lets users practice their language skills with native speakers.
The app opts for a more subtle approach to the onboarding checklist. Tandem uses a progress bar just above the navigation bar to alert new users to the fact that they have unfinished tasks but that the finish line is in sight.
Tapping on the banner opens up the full onboarding checklist, while scrolling up hides the progress bar. This tactic is effective because it reminds users that they’ve left something incomplete without disrupting their in-app experience.
Tandem’s approach to the classic onboarding checklist is effective because it lets the user drive the pace at which they explore the app’s various features without letting important tasks fall by the wayside.
Best used by: Apps that have onboarding tasks that are non-essential for functionality but still important to getting users to experience maximum value.

For unfamiliar with the term , let’s quickly define what a network effect is:
Network effect = similar to virality, but defined by team-led growth that is primarily contained within an organization and usually driven by the pursuit of productivity and efficiency
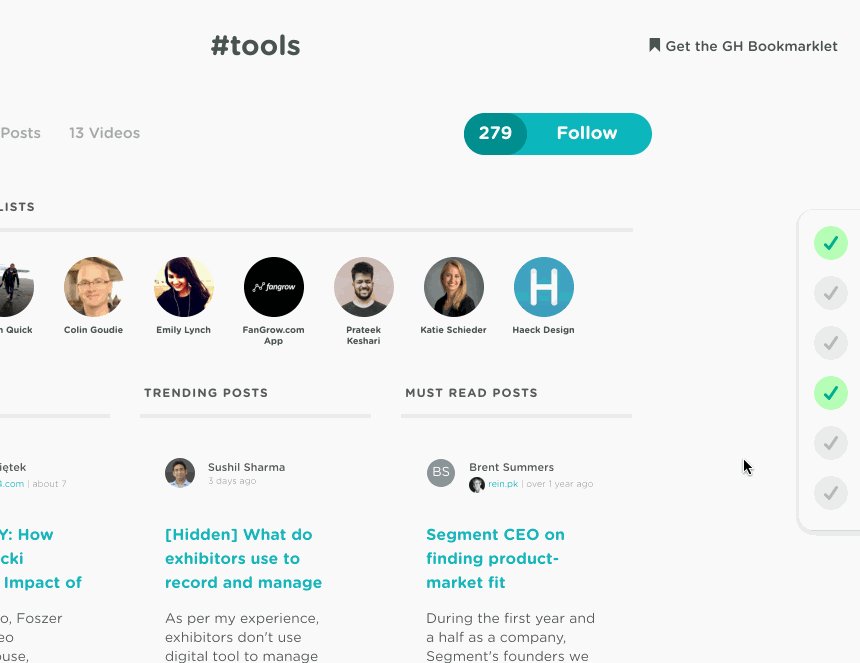
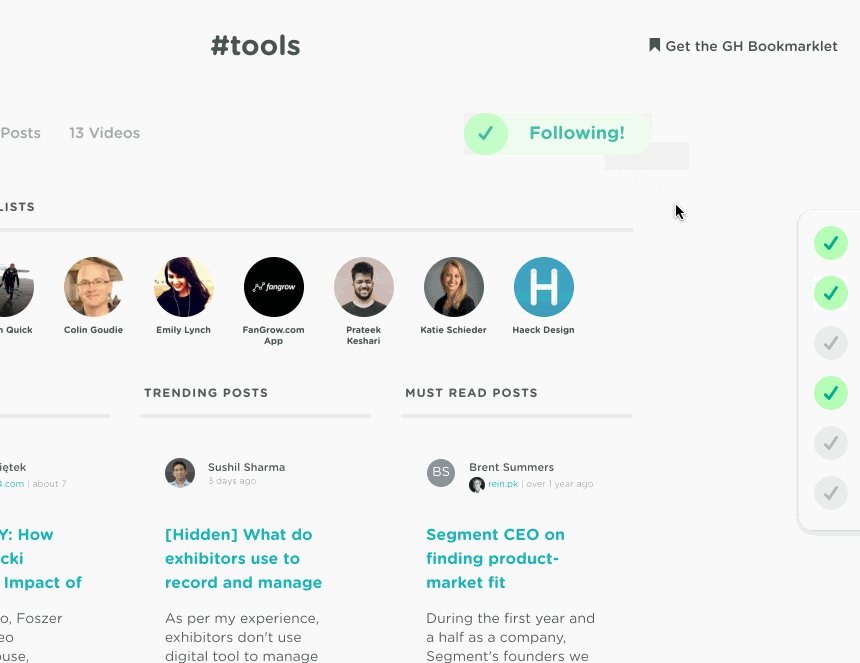
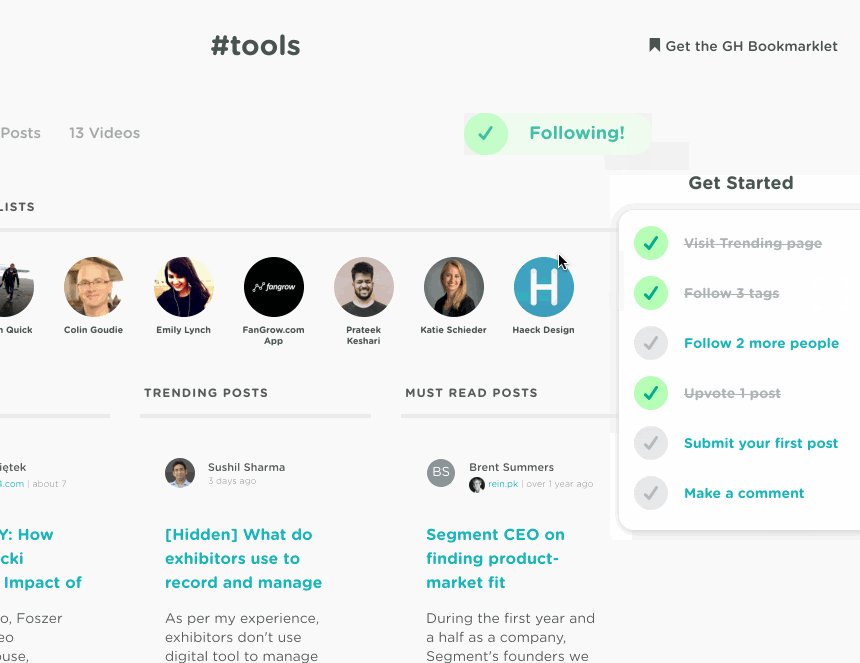
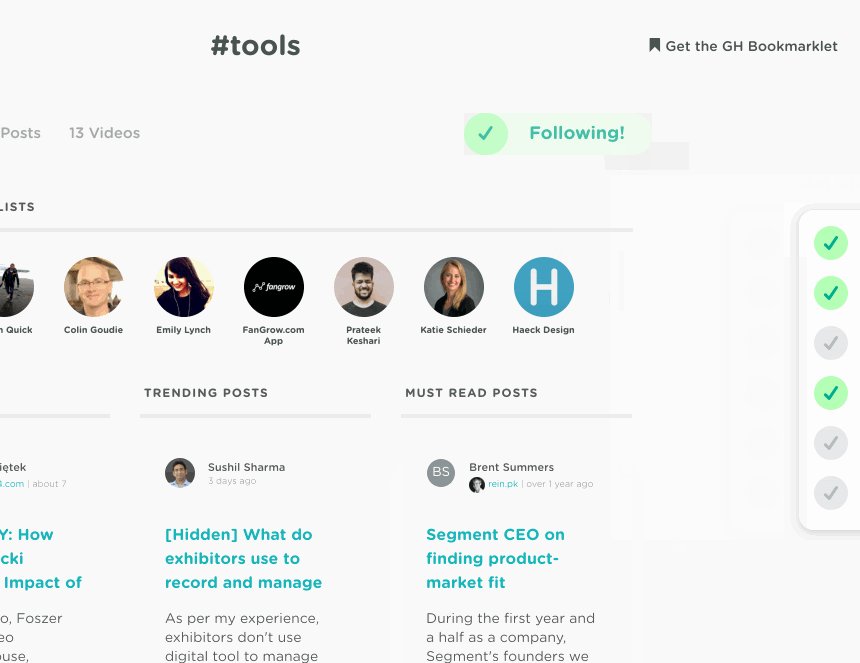
GrowthHackers understands that a network effect, which begins by inviting and interacting with other users, can drive up adoption and retention within a product. They use their onboarding checklist to kickstart the network effect and get new users active in the GH community as quickly as possible.
The milestones set by the checklist center around connection and contribution. GrowthHackers aims to inspire user engagement by creating connections amongst like-minded peers and colleagues.
We like that this checklist example uses deep-links for easy task completion and updates in real-time. The side-bar onboarding experience follows users along on their journey without being overly intrusive.
Best used by: Products with a social element that measure successful user engagement in terms of user interaction, collaboration, and communication.

Airtable is a powerful tool that's used in thousands of different ways, from managing UX research to categorizing cheeses. But the more flexible a product is, the harder it can be to create a one-size-fits-all onboarding process. Even if you can cater to the most common use cases, you still risk alienating users who have a different vision.
Airtable sidesteps the traditionally prescriptive onboarding process by using a simple six-step checklist to launch short, visual tutorials. Instead of requiring new users to engage in complex tasks that might not be relevant to their needs, the Airtable highlights a handful of key product features, such as creating custom views to sort data and adding collaborators to a project.
New users are free to engage with each tutorial as much as they like, effectively personalizing the onboarding process to focus only on the parts of the tool that match interests. Each tutorial minimizes down to a color-coded icon, with a friendly little check mark appearing as users complete each lesson.
Best used by: Powerful products with dozens of different use cases that require a flexible, opt-in approach to onboarding.

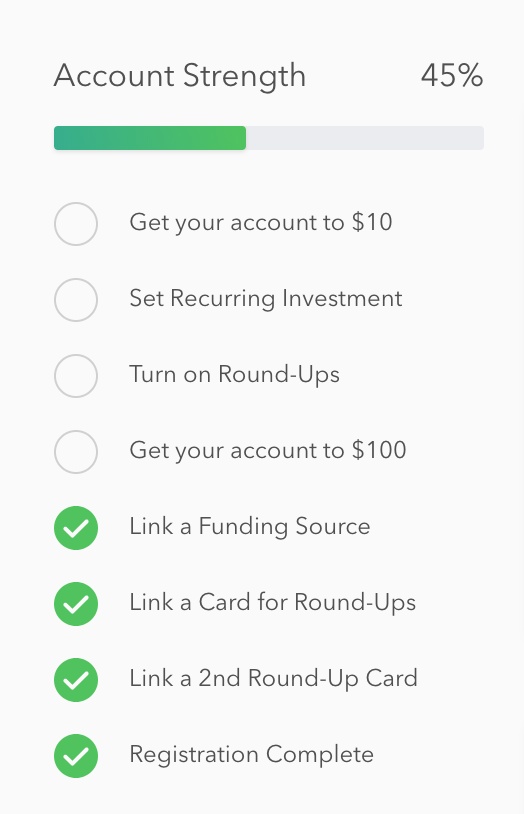
Acorns is a popular mobile app that lets you automatically invest your spare change. There are at least 8 steps to become a fully activated user, so Acorns created a straight-forward onboarding checklist to let users see exactly what's left in the process.
The nice thing about this checklist is that it indicates a long-term vision for user success. The first threshold (getting your account to $10) is achievable, giving users a feeling of success before embarking on the the more challenging task of getting to $100. But until that goalpost is reached, the prominent progress bar at the top nudges the user to continue on.
Best used by: Products that have high levels of engagement and want to get activated users to become power users.
In the simplest terms, user onboarding checklists reduce churn and drive conversions. More broadly, checklists:
A good checklist drives user activation by helping them realize where and how this new tool fits into their workflow and addresses their needs.
The onboarding checklist brings a much-needed dose of simplicity to products that are growing more complex by the day. It provides a clear structure to help users navigate even the most involved setup processes and taps into potent psychological principles to make the tedious process of onboarding a bit more enjoyable.
Most importantly, it clears the way for a great customer experience. It provides new users with the knowledge they need to use your product to its full potential, setting them up for months and years of success, long after the onboarding process is finished.
👉Want to add an onboarding checklist to your own product? Appcues Checklists lets you build, publish, and iterate on checklists—no coding needed. Check it out!