4 examples of bad user onboarding that will ruin your UX

.png)

.png)
Of all the tools available for improving user experience, onboarding is the most powerful. Get the introduction and process wrong and users will question why they even bothered signing up.
The problem is that somewhere between product concept and user sign-up—something goes wrong. Instead of engaging users and getting them excited about your product, they churn and never come back.
Chances are that your user onboarding process is causing the bottleneck. You've been elbow-deep in your product, but what makes sense to you might not make sense to users.
So, we've researched four examples of elements that make for a bad onboarding experience and will show you how to fix them.
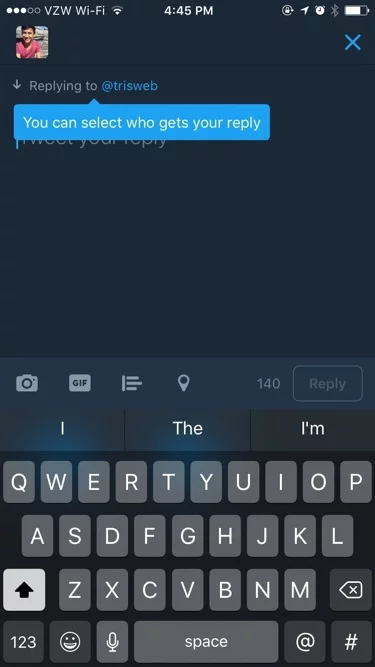
Instead of directing new users to instructional videos for product tours, FAQs, and resource pages, more sites and apps are using tooltip as a quick way to introduce new users to a product. Tooltips look like callout bubbles that show users how to use the product and where to find information. There are two types: action driven and nonaction driven.
Tooltips are best used for information that users don't have to refer back to regularly. For example, they only need to be shown where the Create button is or where the Edit button is once.
Despite all their benefits, tooltips can impede user onboarding when they're designed poorly and obscure important information.

In this example, we see that the tooltip is showing the user how to select who receives messages. The downside is that the tip blocks the text field, and the prompt within it. Think about how annoying it can be for users when they've seen the tip and want to take action, but can't. It's especially frustrating if there isn't an obvious way to close the tip. Some tooltips don't have an “X” to close them or a CTA (call to action) button to take users to another part of the product.
Marc Schenker over at Web Design Depot explains tooltip design this way: “Good tooltips are designed to be so discreet that, sometimes, you’d swear they were never there. . . . You only really miss them if they’re not there all of a sudden to help you achieve a task.”
An effective design means tooltips aren't invasive; they complement the product and don't hinder use. They're there if users choose to interact with them, but they don't take away from the experience.
Here are three design elements to include in your design:
Combined, these elements help you create a flow that keeps the focus on your product and doesn't ruin users' experience.
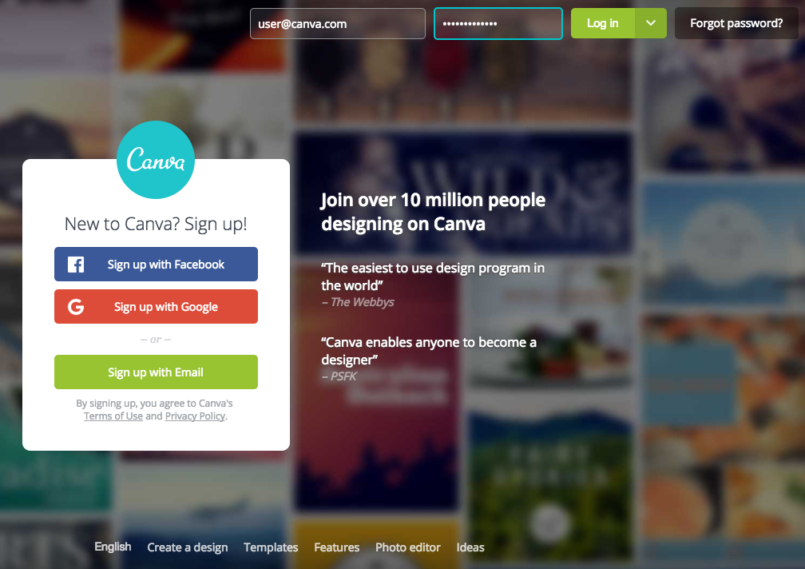
Let's say you run a display ad on Facebook, your audience members click on it, and they make their way to the sign-up page to create an account. In order to secure that sign-up, creating an account has to be as easy as possible.
Granted, more businesses have caught on to the fact that short forms with a few fields are more appealing to visitors than long, complicated forms. But even then, visitors don't want to have to manually enter information. This is especially true for visitors on mobile devices, where they're used to quick clicks, scrolls, and swipes.

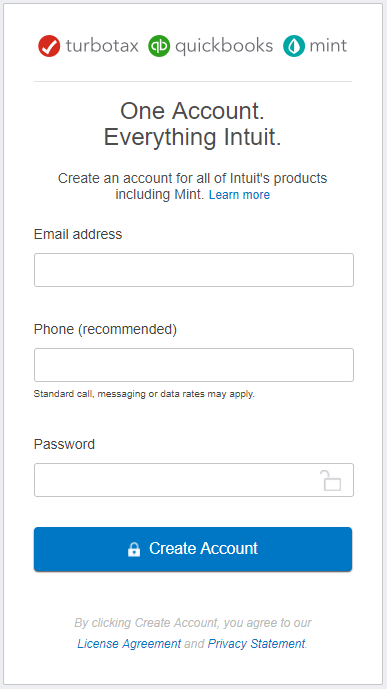
What these sign-up pages are missing is an option for single sign-on, where, instead of manually entering information like name, email, and password, users log on using one of their social media profiles. This example of Intuit works, in that new users can sign up for multiple services at once, but they still have to fill in three fields of data before they create their accounts.
With new users, simplicity is key. To increase the likelihood that they'll take the next step within your product to buy, create, or upload something, make it as simple as possible to move forward. With single sign-on, users can choose between social media sites such as Facebook, Twitter, or Google and get instant access to your product.

This is great for users because it doesn't involve creating a new password or waiting for a confirmation email before they can use your product. But note that even if you offer single sign-on, you can still give users the option to sign up with an email address.
For you, single sign-on provides access to data already tracked on users' social media accounts. For example, in addition to their email addresses, you can see their general preferences, their locations, their birthdays, and their friends.
Receiving an email address from a new user is like getting an invitation. By handing over this information, users are giving you permission to talk with them after they've been onboarded. Your value proposition resonates, and they want to hear more about what you have to offer.
After this initial sign-up, the welcome email sets the stage for what type of interaction users can expect from you. They know that you've created an email campaign that sends an email at set intervals. Even though users know this, it doesn't mean that your emails have to feel robotic and impersonal. Users want to feel as though they're getting an email from the person on the “From” line.
That's why sending an email without a profile picture makes the content seem less personal.

This email example gets two things right:
Where it falls short is in the lack of profile picture. This email is likely part of an automated sequence, but it doesn't have to feel that way.
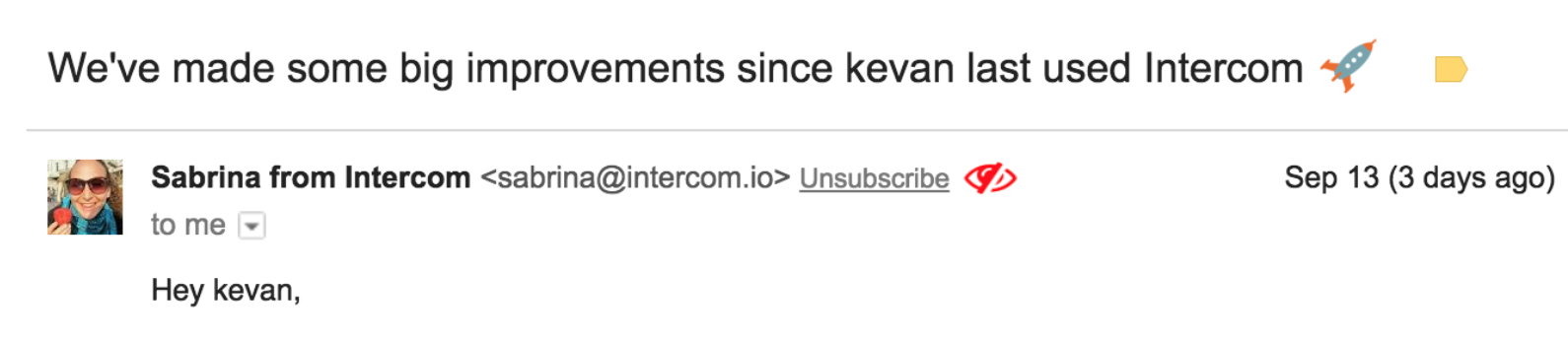
An easy fix is to add an avatar to your emails. It's a simple tactic, but look at the example from Intercom, below. Emails feel more personal when recipients can put a face to a name.

Whether you're using Gmail or an email marketing platform to send emails, it's easy to personalize the sender information and upload an avatar. Remember, the purpose of sending emails is to keep users engaged and informed. Also use your emails to show audience members that they can relate to you and trust you to improve their experience.
Lots of attention is given to the onboarding flow, but what happens after users sign up, create an account, and complete the product tour? Onboarding doesn't stop there. Consider the initial use a part of the onboarding process.
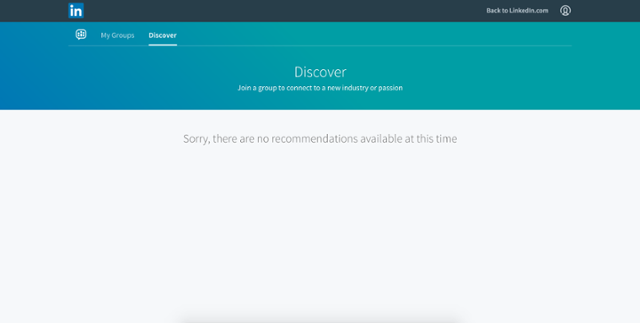
Think about it: After users have gone through all the steps to get started, they're excited and want to start using your product. But this excitement can turn to uncertainty if users are greeted with an empty dashboard, as in this LinkedIn Groups feature:

Because it's their first time using your product, it's understandable that users would feel discouraged after spending the time to go through the onboarding process, only to be greeted with a blank space with no clear direction of what to do next.
In this example, the comment “Sorry, there are no recommendations available at this time” doesn't do anything to tell users what they have to do to get recommendations. The menu at the top of the screen is clean and uncluttered, but it doesn't give any indication of next steps.
You can approach this fix in a few ways. For starters, use the onboarding process to help users set up their account. For example, a task-management tool can use onboarding to show new users how to create a project, add content to it, and then share it.
This way, when users land on their dashboards, there's a new project waiting for them. The point is to highlight the value your product offers, show users hands-on how to experience the value, and then reinforce the message by giving them something to start with.
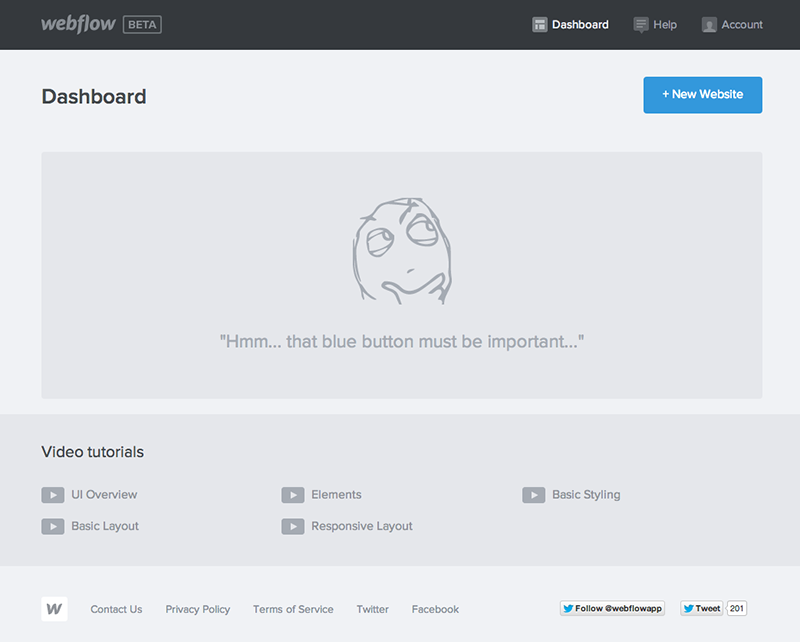
Another option is to include a CTA button on the dashboard to make it clear what users are expected to do next.

Two things are working in this example:
To increase the chances of retention after the initial sign-up (you'll automatically lose somewhere around 75 percent of users in the first week), give users something to work with, or tell them what to do. You can even include demo data to show users what a fully utilized dashboard will look like. Users can test the features until they're ready to upload their own information.
As your product evolves and your user base grows, you'll learn more about what works and what doesn't. Be proactive, and look for new ways to wow new users. Don't wait to see large churn or abandon rates before you make changes. Look for new ways to engage your users, and do A/B testing to see what works best for your particular audience.
Also, be open to feedback, either from customers or from data your team shares about product use. This will tell you exactly where the breakdown is happening in your onboarding flow and what you need to do to fix it.