

Experience types
Learn all the magical ways to reach users with an overview of our experiences.

Let's learn about experiences!

This training is designed to:
- Introduce you to different types of Appcues experiences
- Teach editing and styling Flows
- Build an understanding for best practices
Build, measure, learn
Now that you have data flowing in and the right people on board to help out, let's learn the fun stuff!
Appcues has a ton of different experiences you can build, and in this course, you'll learn how to mix and match various pattern types to create experiences your users want to interact with.
You’ll get to know the pattern types pretty quickly, and get a feel for what works best in your product by trying different combinations and scenarios. Don’t be afraid to experiment and pivot if you’re not seeing the results you want—the great thing about experiences is that they are quick to build and change.
Experiences can be separated into three main categories depending on how it is launched for the user: interruptive, embedded, and inline.
- Interruptive: The user does not control when they see the content, it interrupts their usage with an announcement.
- Embedded: The user chooses when they want to interact with the content, it does not interrupt their work and remains persistent.
- Inline: The user does not control when content appears, but additional action is required for the full experience to display and doesn't interrupt work.
Now that we've distinguished the different ways content can display, let's review pattern types and when to use them!

Interruptive patterns
The user does not control when they see content with interruptive pattern types. Meet the Modal, an interruptive pattern that takes up whole screen.

Don't overuse one-off Modals! These are the dreaded "pop-ups" and should be used with caution, care, and understanding.
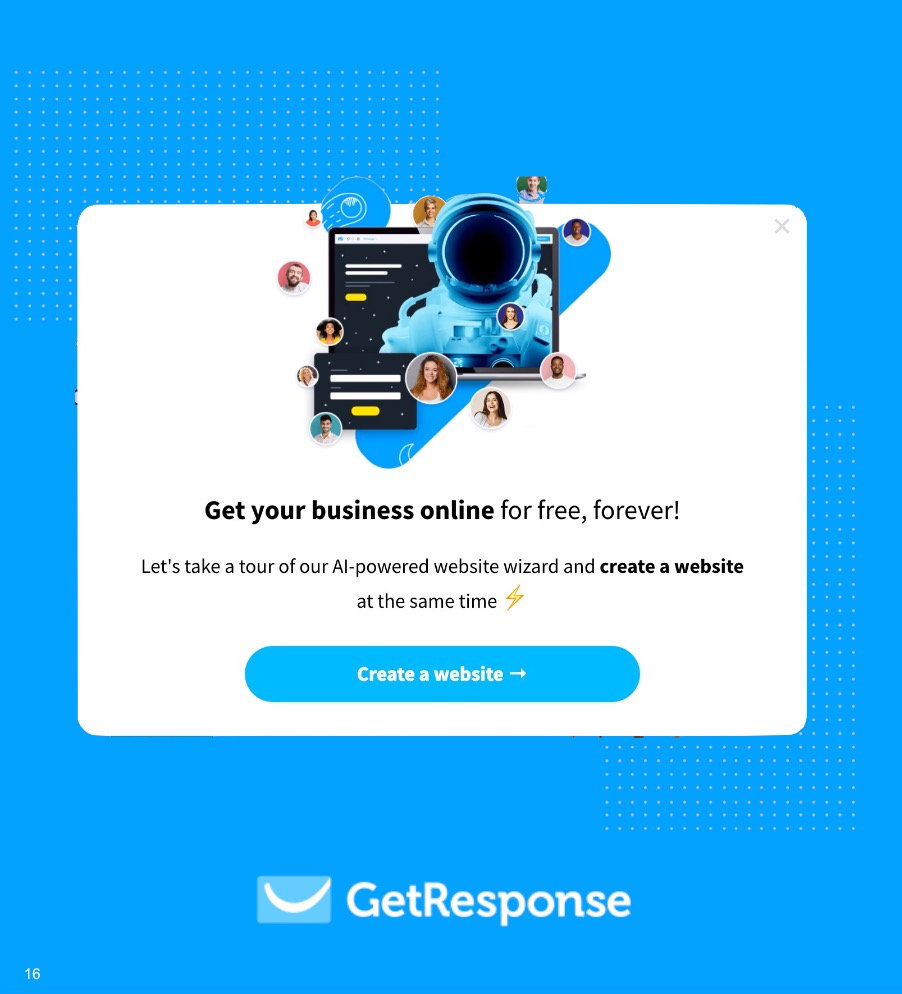
Here's a great example of a modal from our friends at GetResponse ↓

Tip: Modals are great for giving users context at the start of a tour
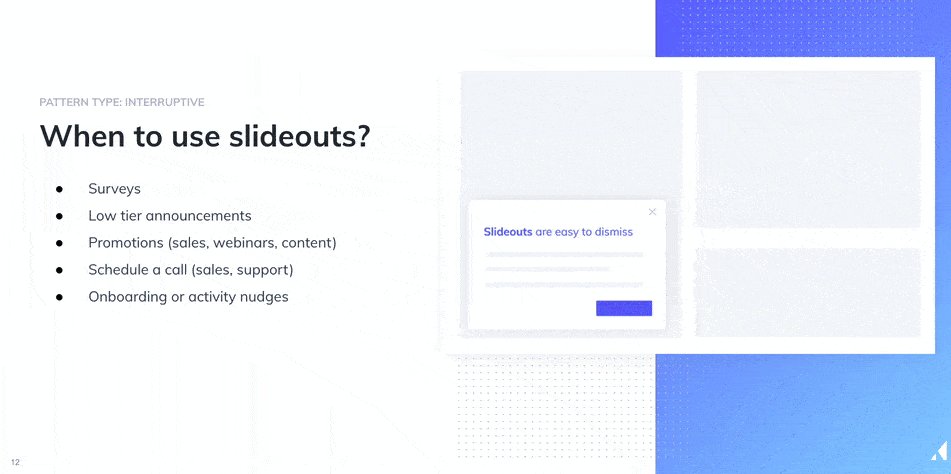
Next up, meet the Slideout! This interruptive pattern “slides” into (and then back out of) your product from any direction you choose.

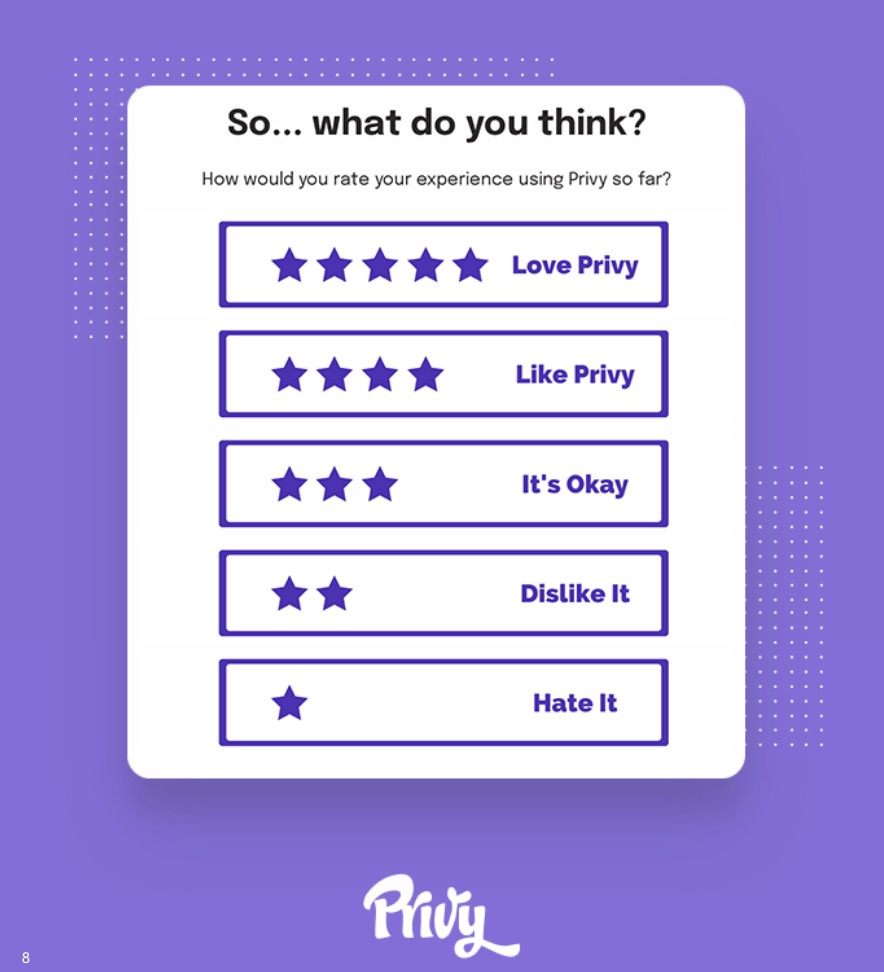
Here's an example of a custom survey created as a Slideout. In this example, Privy went totally custom and used images pointed at personalized links that recorded the response.

Tip: Slideouts are a less intrusive way to communicate your message. This makes them great for announcing smaller releases, collecting product feedback, or driving users to specific actions.
Embedded patterns
Users choose when they want to interact with content. Embedded patterns don't disrupt workflow and are persistent. Meet the Checklist, a list of tasks for users to complete that launch Flows or hyperlinks.
.png)
Best Practices Tip: Are there a few actions a user needs to take within your product to experience its value? A Checklist is a helpful way to orient new users or support steady-state users in adopting a complex feature.
When creating a Checklist, use the top 3 – 5actions users need to perform in your app to reach your goal.
We don't recommend more than five (okay, maybe six) items per checklist—the larger the number of tasks, the less likely it will be for users to complete them all, or even attempt to begin. Keep it as simple as possible for your product.
Learn how to break steps down into bite-sized pieces using an example from our own onboarding.
Offer a resource hub with the Launchpad! Launchpads display lists of Flows and links that users can relaunch from a widget in your product.
.png)
Best Practices Tip: Launchpad is a great way to provide in-product tutorials and announcements without intruding upon your user's experience. It also allows your users to replay/relaunch a flow they've seen previously.
Launchpad can also be used to link upcoming webinars, connect with your support team, and even submit feature requests. Learn more here!
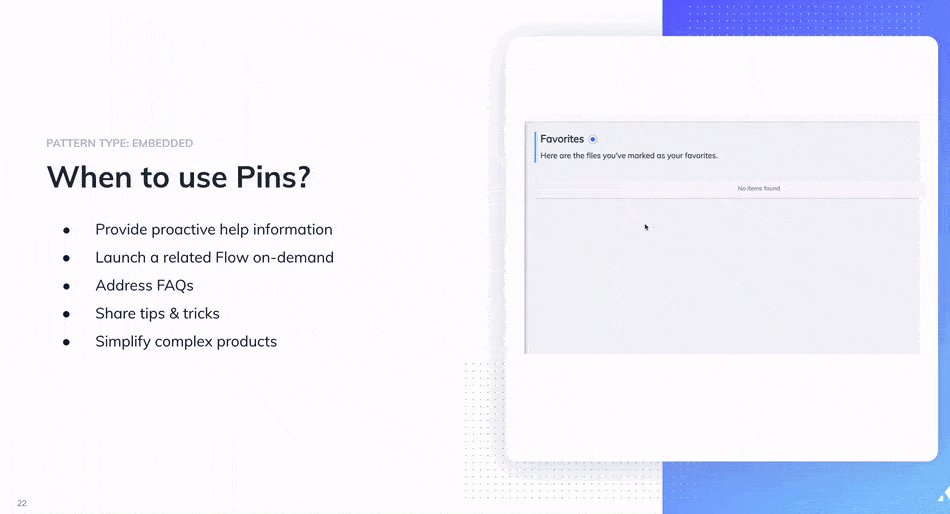
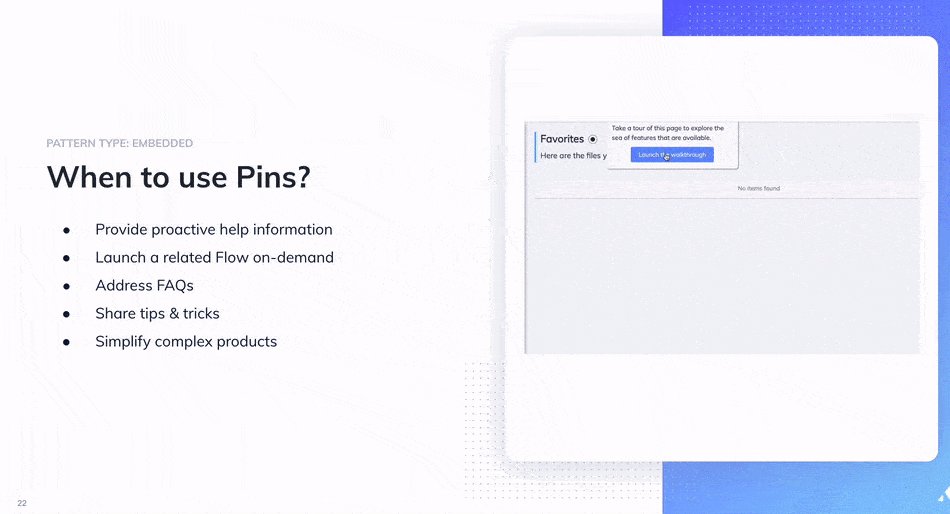
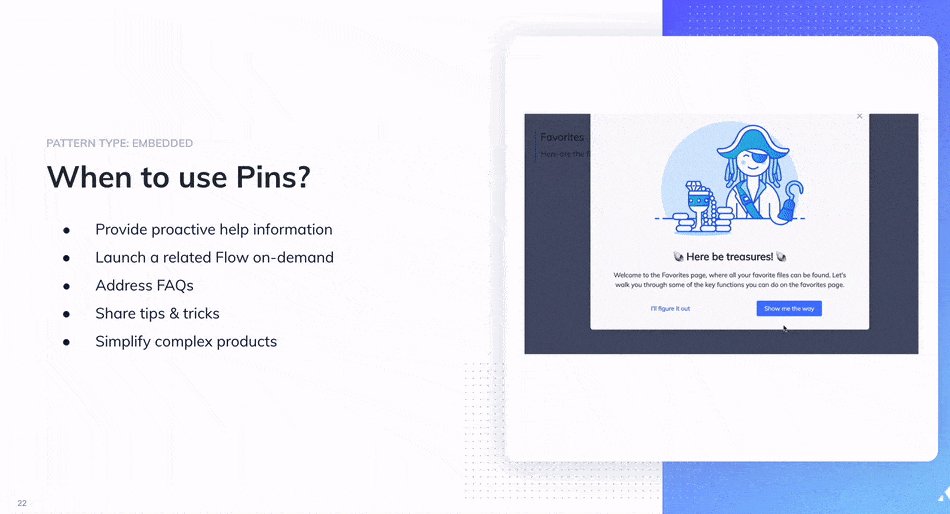
Provide helpful, on-demand tips with Pins! Pins are a persistent experience that live on a page of your product. They’re designed to provide on-demand help and content to your users. They can display as icons with tooltips or a button.

There are 2 types of Pins:
- Icon with Tooltip - Can show text and images, as well as have buttons that trigger flows and link off to other URLs
- Buttons - Can have buttons placed right in your site and immediately trigger flows or link to other URLs
- Pins: Manage Pin experiences
Best Practices Tip: Pins are separate experiences from Flows and will not interfere with Flow performance. Multiple Pins can be targeted to the same page, and as long as a user qualifies to see them, they will see all possible Pins!
Finally, Banners! Banners are a real-estate-friendly and well-known UI pattern that attach to the top of the user’s screen.
.jpg)
Using banners effectively is a great way to communicate with users–without interrupting their workflow.
Inline patterns
With inline patterns, users don't control when content appears, but additional action from users is required for the full experience to display. These patterns are subtle and do not disturb a user's workflow.
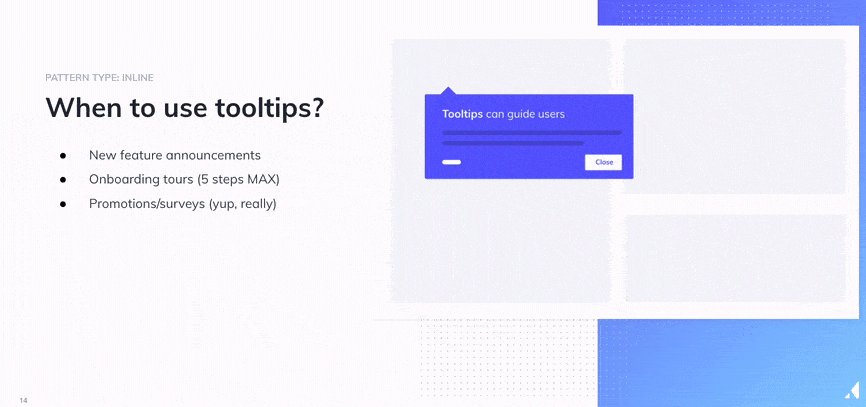
Tooltips are a pattern type with action pointers that point at elements on a page.

Best Practices Tip: Tooltips are most effective when they encourage a user to take ACTIONS within your product, making them a great fit for directing sequences or pointing out a valuable feature.
And last, but certainly not least, meet the Hotspot! Hotspots are customizable, flashing orbs that highlight an element with a tooltip. Similar to an Icon with Tooltip Pin, these orbs will continue to be visible on a page until a user interacts with them, and then will disappear. Different from Pins, Hotspots are not able to be recalled by users.

Best Practices Tip: Hotspots are helpful guideposts in your product, and are great for passive feature discovery. You can have several Hotspots visible on a page at the same time, although only one at a time can be expanded.
Design and styling
Make all your Appcues experiences look just like your product with fancy, on-brand themes. Themes are sets of design instructions you give to Appcues like font, color, spacing, and more.
Get guidance for setting up Themes! If your team is design-oriented and is comfortable using CSS to further customize the appearance of your Flows, this is a great resource to explore!
What are themes? Themes allow you to create standardized, repeatable Flow content in Appcues. Your team can quickly create Flow experiences that are uniform, look native to your product, and are on-brand.
Have a custom font? Yep, you can upload those! Follow the instructions in our help article: https://docs.appcues.com/article/53-custom-fonts
Ready to set up a theme? If you don't have a designer to help, here's how:
- Double check your product colors (exact hex codes required!)
- Check your product's font
- Determine if you need to upload a custom font
- Customize button and pattern colors
- Review themes with teams responsible for design or branding


