

Analytics and integrations
Get insights on your users, flow impact, and learn all the way Appcues integrates with your current tech stack.

You're here at Analytics, past the halfway point!
Thanks for sticking with us! 👋 You're almost there.

This training is designed to help you learn:
- The basics of analyzing Flow usage and impact
- Tracking Events in Builder
- Available integrations and use cases
After this lesson, you should feel comfortable tracking an event, navigating Event Explorer, and know the integrations available in Appcues.
Events review
What are events anyway?
- The “actions” your users take in your application
- Can be anything from clicking a button to landing on a page
- Events are set up (“tracked”) in your application and sent over to Appcues during implementation, as you add new features, or using Track events in Appcues Builder
As you build and experiment with your content, you may want to send more user properties and events into Appcues.
Where can you see the Events you're sending to Appcues? Head to: https://studio.appcues.com/settings/events
.png)
Let's bring it all together! We're going to walk through tracking an Event so you can tie usage back to Flows, and segment Flows based on usage. What can you do with Track events?
- Create events by selecting (clicking... to... track...💡) elements on the page; these events are like the JavaScript SDK’s track call, but are created without writing any code. An "element" is a part of a website. For example: a button, a text field, a drop down, or link.
- Use these events for targeting, triggering, segments, goals, and view them in the Events Explorer.
- Send events to Appcues Integrations via the Events Broadcaster add-on.
Let's get started!
- Head to: https://studio.appcues.com/ using Chrome
- Click "Events Explorer" in the left-hand navigation
- Click Create Track Event
- Direct the Builder to open on a specific url for your product, like "https://app.coolproduct.com/welcome"
- Click the Appcues Builder Chrome Extension to open the Appcues Builder over that URL
- Click Define Event
- Select the element you want to track
- Pick a name that clearly shows you what that element is, don't be too vague (i.e., clicked button is too vague
- Check your settings to be sure the page lines up with where the element is located
- Give it a little test to make sure it works
- Boom! 💥

How many events should you define? Sorry for the "it depends" answer, but it changes from product to product! Try to stick to events that you'll:
- Use for targeting and triggering flows
- Use for segmenting your users based on behavior in your platform
- Track for usage and adoption
Application events
Click-to-Track events are one way to track events, you can also import events directly from your product using the Javascript SDK (the little piece of code you used to install Appcues).
How do I send Events to Appcues? Events can be sent as part of the Appcues installation using the Appcues.track() call or using a partner integration: https://docs.appcues.com/article/156-sending-events-guide-technical
Use the Appcues.track() call to track actions users take in your application.
- Recommended: If you use an analytics tool (e.g Mixpanel, Google Analytics, Heap, Hotjar, etc.), add an Appcues.track() call anywhere you track events for that platform.
- Ensure Appcues.identify() or Appcues.anonymous() (or the analytics.js equivalent) has been called before tracking events.
Here's an example of the code used to track an event:Appcues.track("Event Name"); // e.g. "Clicked Some Button"Appcues.track("Another Event", { // e.g. "Submitted a Help Ticket"
url: "/support",
article:"installation"
)};
Verify your installation is working:
- Confirm that page tracking is working, open the Appcues debugger by appending ?hey_appcues to the URL of any page where Appcues is installed.
- Navigate around and confirm Appcues tracks each page change.
- To confirm that user identification is working and that user properties are being sent, confirm the "User identify" section is checked in the Appcues debugger. Expand the section to confirm that all properties are accurate.
- To confirm that events are being tracked, trigger one of the Appcues.track() calls you added and confirm it appears on the events page in Appcues.
Events Explorer
The Events Explorer lets you see how people are interacting with Appcues experiences and your product.
Use the Events Explorer to learn:
- What actions do people take after viewing a Flow
- Which Flows are popular and highly interacted with
- What groups of people interact with Flows more than others
The Overview chart displays an at-a-glance view of your event stream, broken down by:
- Total Events: The total number of times an event has been received.
- Unique Users: The number of times an event has been received by unique users.
- % of Users: The number of unique users who fired the event compared to the daily active users for the period of time.

Next up is the Event Source table. There are five event types:
- Application Events: User events that your application sends to Appcues via our SDK, Segment, or our server-side API, which utilizes our Appcues.track() call. This is not to be confused with click-to-track events
- Track Events (Builder): Click-to-track events you create in the Builder to track clicks on a specific element
- Checklist Events: Events that occur during a user's interaction with a checklist, such as checklist started and checklist completed
- Flow Events: Events that occur during a user's interaction with a flow such as flow started, flow completed, and issue events
- Pin Events: Events that occur during a user's interaction with a pin

Each event shows you this data:
- Event Name: The name of the event received
- Total Events: The number of total event occurrences
- Unique Events: The number of unique users who triggered the event
- Last Triggered: The timestamp of the last time the event was received by Appcues
Get started with a few use cases:
- Add a few Application events to the overview graph to get a quick insight into engagement with those events.
- Add your Track events to the graph to see how your users are interacting with your product.
- Had a feature release recently? Add the flow you used to launch it and the (application or track) event tracking the click to see how the flow influenced engagement.
- Add one of your onboarding flows as well as key events that lead to activation (Application/Track events) to see how the flow may be impacting behavior.
Let's quickly dive into an Event Detail. Just click any Event name to see the detailed view. The detail page allows you to better understand the overall engagement for any event that is available in the Events Explorer. 🤔
The Overview graph displays both total events and unique users, so you can get a sense of overall and unique usage. 💡
The Events by User table includes a searchable list of all users who fired the event. 🔍
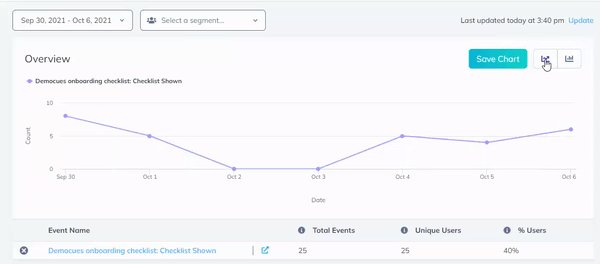
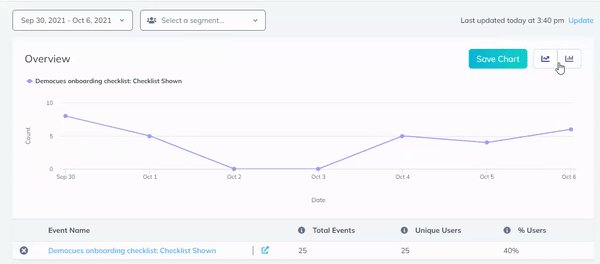
Next up: let's build a Chart! Use Charts to track the amount of usage over time for specific events. How do you add an event to a chart? Click the + (plus symbol) next to any event to add it to a chart.
.png)
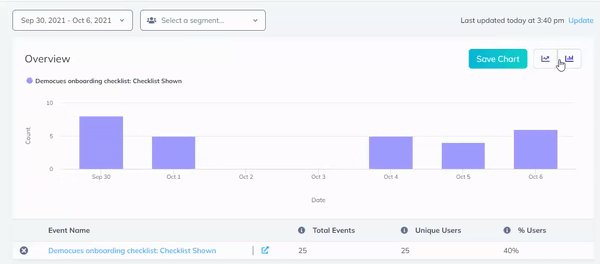
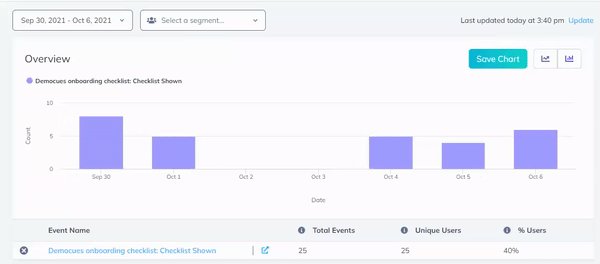
After you've added an event to the Overview chart, you can save that chart. The Events Explorer will save the events selected, time period, user segment (if applicable), and chart type, change these at any time on the chart's detail page.
.png)
Once you have a few charts saved, you'll see them on your Dashboard. Search, delete, or click into a specific chart for more details.
.png)
Events created with custom buttons will show up under Application Events. However, it's important to note that an event needs to be triggered live before it will appear in the Events Explorer, and it may take around 30 minutes before it's visible.
Integrations
🔌 Why use integrations? 🔌
- Connecting Appcues to analytics tools allows you to analyze the impact your Appcues experiences have on product usage. Our partners like Fullstory, Heap, Mixpanel, and Amplitude integrate with Appcues to send Flow interaction and event user data to those tools for deeper analysis. Create drop-off funnels with a mix of Flow and product data, compare usage for cohorts who viewed Appcues Flows vs those who didn't, and spot trends in user behavior on a more granular level.
- Pairing Appcues to HubSpot allows you to target marketing campaigns based on how users interact with Appcues flows, and it allows you to set up Flows, Goals, and Segments based on HubSpot Contact Record properties. It can also help your sales team identify how individual contacts interact with Flows.
- Appcues and Slack allows your team to get real-time information about how users are interacting with your Appcues experiences. The Slack integration can be an excellent way to see NPS Scores and Feedback immediately, as well as any Form Submission content, which can then lead to immediate action by teams at your company. Additionally, it can be really powerful to see which Flows and Checklists are getting completed or skipped regularly so that you can then hop right into Appcues to make adjustments as needed!
- Leverage Appcues and Zapier to automate repetitive tasks, or to trigger changes in one platform based on new information in another.
Check out our exhaustive list of integrations: https://www.appcues.com/integrations
Appcues also connects with product analytics tools like Mixpanel, Heap, and Amplitude to deeply understand how users interact with your product across your entire journey.
Where can you set up integrations in Appcues? https://studio.appcues.com/settings/integrations
Heap
Once Heap and Appcues are integrated, Appcues data automatically starts flowing in Events, where Source = ‘Appcues’. Appcues events appear on a general level, such as Flow Completed, Flow Started, Step Skipped, etc..
To get the most out of this integration, you'll also want to be tracking events from your own application in Heap. These events might look like User signed up, created project, invited user, sent email, etc. -- it all depends on what your platform is and what your users can and should accomplish within it.
Here's what Appcues sends to Heap:
- Flow Started: Fired when the first step of a flow is started or displayed on the page. If this event is fired, then the Flow Aborted and Flow Error events should not be fired. This should be fired before the Step Started event.
- Flow Completed: Fired when the user completes the last step of the flow. This should be fired after the Step Completed event.
- Flow Skipped: Fired when the user chooses to skip a flow. This should fire after the Step Skipped event is fired for the corresponding step.
- Flow Aborted: Fired when there is a “fatal” error that prevents starting or completing a flow. If this event is fired before the first step is started, then Flow Started should not be fired. This should be fired after the Flow Error event.
- Step Started: Fired when the step-group is run or displayed on the page. If this event is fired, then the Step Aborted and Step Error events should not be fired. This should be fired before Step Child Activated or Step Child Recovered events are fired.
- Step Completed: Fired when the user completes a step-group. For modals and tooltips, this means closing the content with the “complete button”. For hotspots, this means clicking on the last hotspot. This should be fired before the Flow Completed event.
- Step Skipped: Fired when the user chooses to skip a step-group or flow. This should be fired before the Flow Skipped event.
- Step Aborted: Fired when there is a “fatal” error that prevents starting or completing a step-group. If this event is fired before we show the step-group, then Step Started should not be fired. This should be fired before the Flow Aborted event.
- Step Interacted: Fired when a user interacts with a step-group in some way. Currently we track when a user does any of the following: clicks a link in a flow, clicks a button (built-in or custom) in a flow, submits a form in a flow, clicks on a hotspot to expand it.
- Form Submitted: Fired when a user submits a form in a modal. This should be fired before the Step Child Deactivated event it may trigger and before the Form Field Submitted event(s) that it will trigger.
- Form Field Submitted: Fired for each field in a form that a user submits in a modal. This should be fired after the Form Submitted event.
- NPS Survey Started: Fired when a user has seen the NPS survey.
- NPS Score Submitted: Fired when a user has submitted an NPS score
- NPS Feedback Submitted: Fired when a user has submitted NPS feedback after selecting an NPS score.
- NPS Ask Me Later Selected: Fired when a user selects the “Ask Me Later” button.
- NPS Update Score Selected: Fired when a user that has already submitted an NPS score selected the “Update Score” option and potentially changed their NPS score.
Read all about the Heap integration →
Mixpanel
The following data is sent from Appcues to Mixpanel when the integration is enabled:
- Flow
- Form
- NPS
- Checklist
- Pins
- Custom
Create funnels and reports that show users going through Appcues flows and areas of your product to identify areas of drop off. You can also sync Mixpanel cohorts to Appcues and use them to target content.
Set up the Mixpanel integration →
Get more inspiration for the Mixpanel and Appcues →
Amplitude
Amplitude's Appcues integration allows you to send finely-targeted behavioral audiences from Amplitude to Appcues, where you can use them to power tailored in-product onboarding tutorials, tooltips, announcements, promotions, and surveys.
Once Amplitude and Appcues are integrated, view Appcues interactions under User Activity > Event Stream. Appcues events appear on a general level, such as Flow Completed, Flow Started, Step Skipped, etc, and you can view further details like event properties by expanding individual events.
Read more about the cohorts integration with Amplitude →
How to build a funnel with Amplitude →
Connect Zapier to Appcues for in-app magic
Zapier is an automation platform that makes connecting the different products you use easy. Use Zapier to automate repetitive tasks, or to trigger changes in any platform that uses Zapier.
Connect Zapier to Appcues:
- Log in to your Zapier account or create a new one.
- Navigate to "My Apps" in the menu bar.
- Enter "Appcues" in the search bar, then select it to start the connection process.
- Use your credentials to connect your Appcues account to Zapier.
- Your Appcues account ID can be found within Appcues Studio Account Settings. You will also need to use the Appcues Legacy API Key from the Appcues API settings page.
- Once that's done you can start creating an automation! Use a pre-made Zap or create your own with the Zap Editor. Creating a Zap requires no coding knowledge and you'll be walked step-by-step through the setup.
What's supported?
Triggers:
- NPS event: Fires when a user submits a new NPS score or feedback (will show as separate events).
- Custom form submitted: When a user submits a custom form in an Appcues flow.
- Flow started: When a flow is started for a user.
- Flow completed: When a flow is completed for a user.
- Custom event triggered: When a custom event is triggered (like clicking a custom button or using `Appcues.track()`
- All internal events: Catch-all for all Appcues default events (like `flow completed`, `step interacted`, etc.).
- Click-to-track events: Fires when a user interacts with the event you created via the Appcues Builder. Will only work if your account is enabled for the Appcues Events Broadcaster add-on
- All internal events: catch-all for all Appcues default events (like `flow completed`, `step interacted`, etc.)
Actions:
- Send event: send a custom event into Appcues with user data.
- Update user profile: update a specific user profile with new attributes.
What can you automate with Appcues + Zapier?
- Push NPS scores and feedback into Airtable/Google Sheets
- Push Typeform responses into Appcues user properties
- Create new cards on Trello board with responses to Appcues form
- Send an email through MailChimp, HubSpot, Customer.io, and many other platforms based on Appcues activity like NPS, forms, or Flow completion
- Trigger a Zapier workflow off any Appcues button by adding a "track event" to the button and trigger the workflow off that custom event
Slack
Does your team use Slack? Appcues to Slack is a one-way integration that sends Appcues data to specific channels to keep you in the loop on Appcues activity. Set up a Slack channel to automatically alert when:
- A Flow/Checklist is completed
- A Form is submitted
- NPS is received
- And more!
This integration is available for all accounts on Growth and Enterprise plans.
What Appcues data can the Slack integration send?
- Completed Flows
- Skipped Flows
- NPS Scores
- NPS Feedback
- Completed Checklists
- Skipped Checklists
- Form Submitted
- Click-to-track events (Only if you are enabled for Appcues Events Broadcaster)
The Appcues events that are going into Slack are sent immediately as the events occur.
Set up Slack in a few quick steps
Head to your integrations page, then click Slack from the list of integrations:
.png)
Select which channels your alert should go to:
.png)
If a given user doesn't have one of the properties associated with them, then that part of the message will be blank.
You've completed the analytics and integrations course. Only one more to go and then you're Appcues Basics Certified. 😎


