EXPANSION PLAYBOOK
evaluation playbook
activation playbook
ADVOCACY PLAYBOOK
adoption playbook
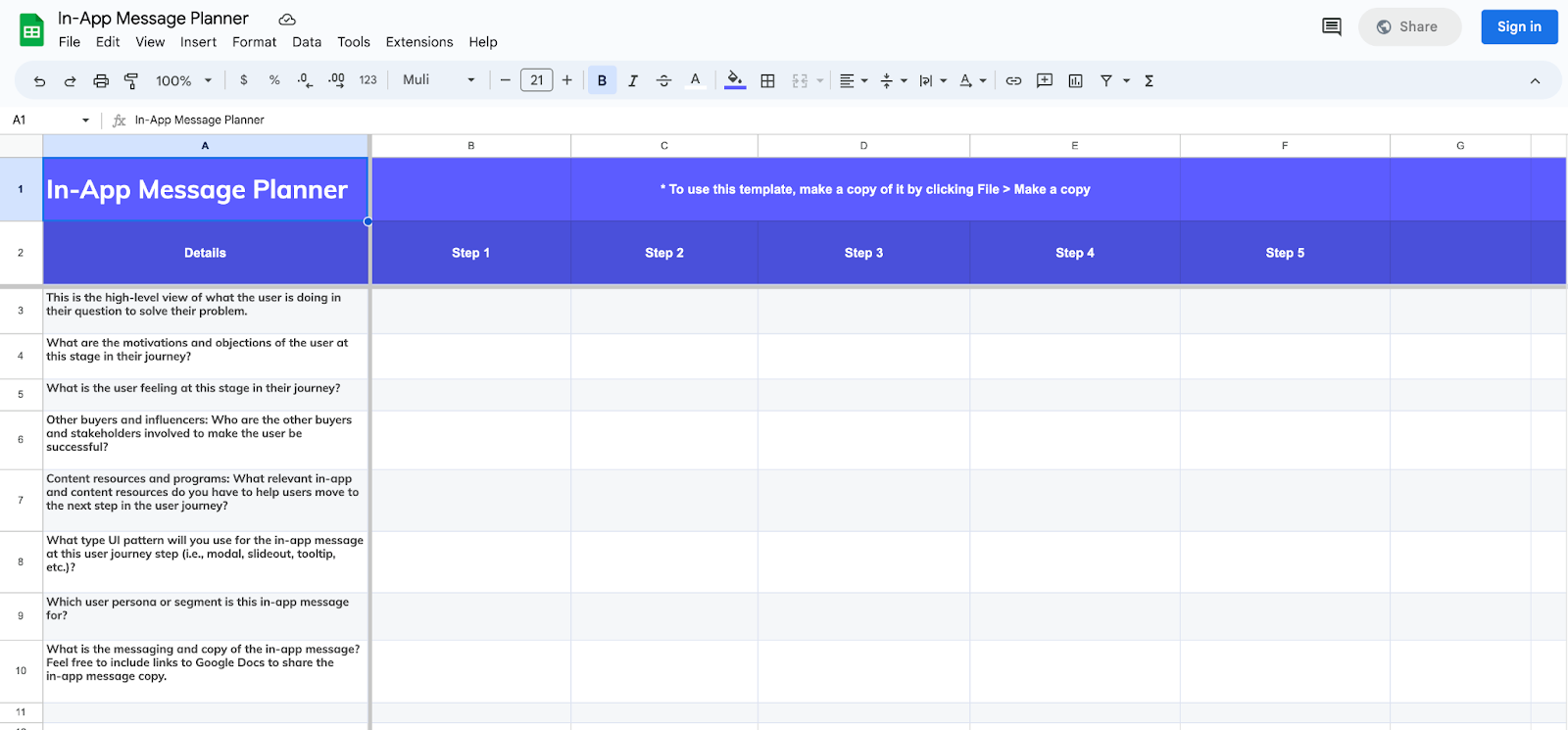
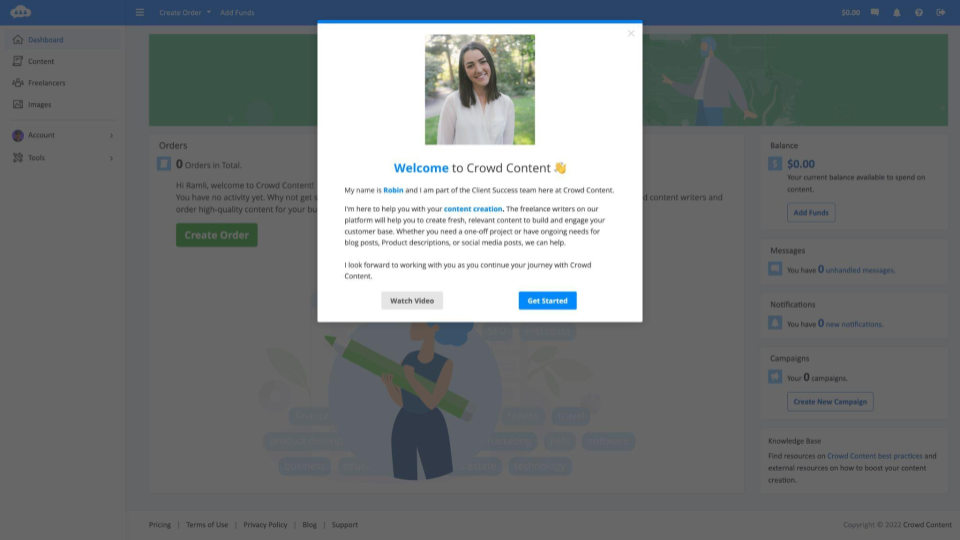
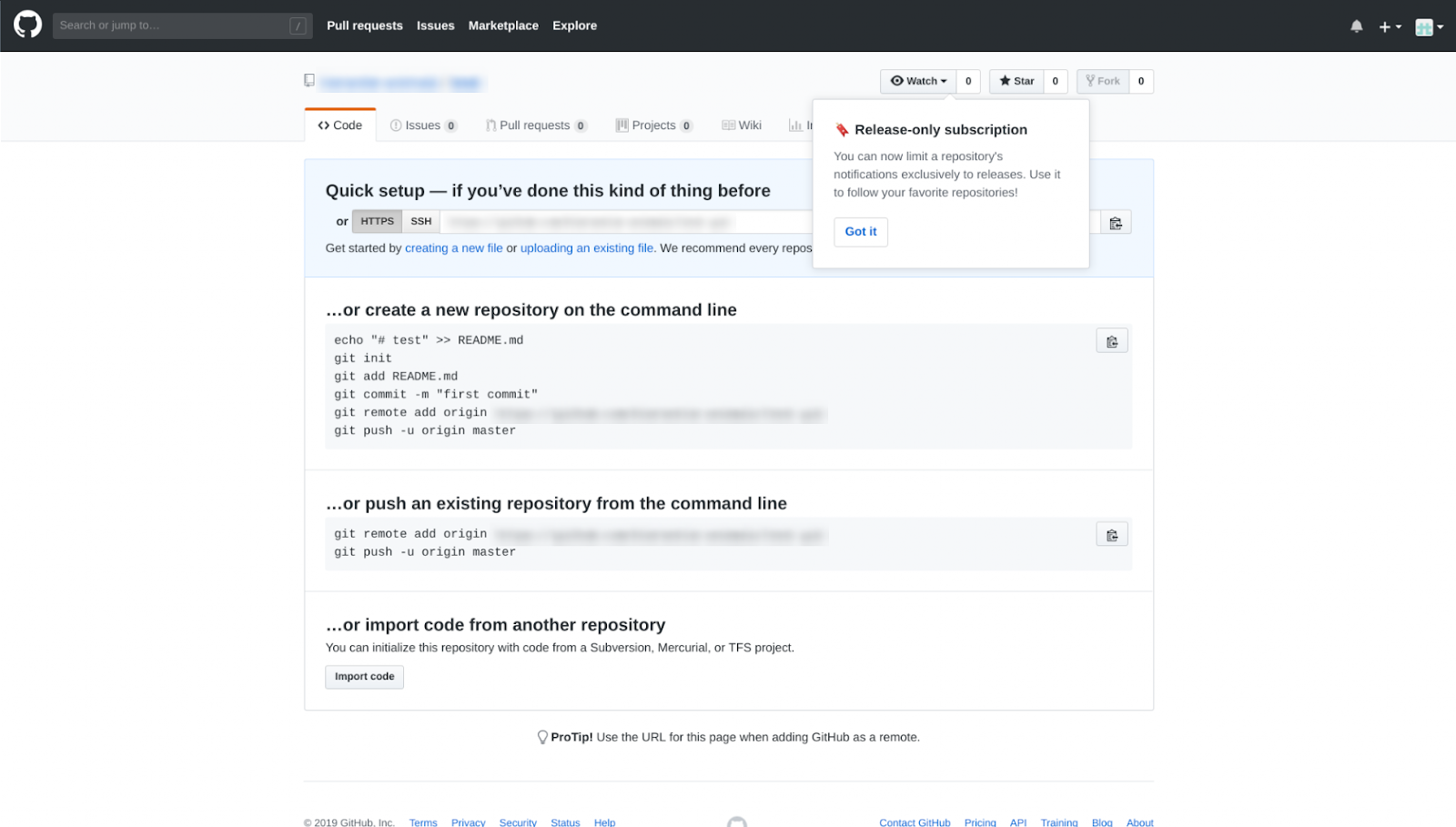
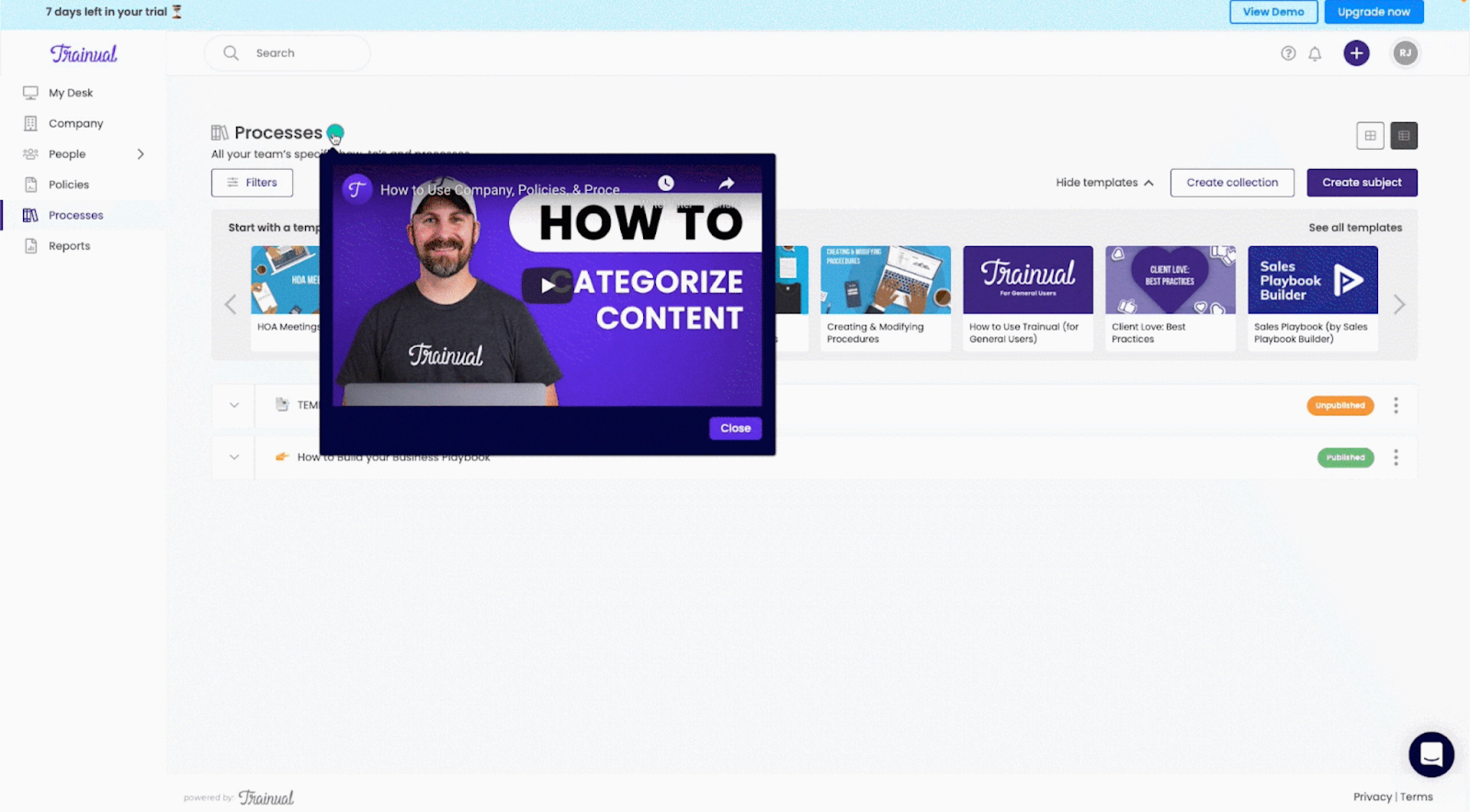
Sending in-app messages to guide users to the aha moment
Message in a bottle? We’ve got something better. In this playbook, we cover everything you need to know about in-app messaging and its role in bringing users to value realization.