Top open-source tooltip plugins: jQuery, CSS, and JavaScript

.png)

.png)
[Editor’s note: An earlier version of this article listed 73 tooltip plugins. That felt like...a lot. We pared down the list to 17 items, because sometimes less really is more.]
Product and feature adoption relies on your ability to quickly bring users to that pivotal moment of value—your product’s aha moment.
Tooltips are powerful UI patterns designed to help prevent anything keeping your users from that moment. They help provide context to your users with minimal disruption, remove any friction or confusion, and help users continue on their way.
If you’re considering adding a tooltip to your product tours or feature release, there are dozens of open-source jQuery, CSS, and JavaScript plugins available on the web
📖 Read up on some of our top tips for using this small but mighty UI pattern correctly.
jQuery is a JavaScript library that was created to simplify development, which has made it the go-to cross-platform solution for developers.
Its simplicity, compatibility, and built-in animation support already make it an effective way to add these UI features. Couple that with easy addition of plug-ins and a large, engaged community and jQuery makes for an especially adept language for handling animated tooltips.
Some of the best jQuery tooltip plugins include:
Language(s): jQuery
What we like about it: Animated and stylized jQuery tooltip bubbles that can be rotated around a given element at any angle.


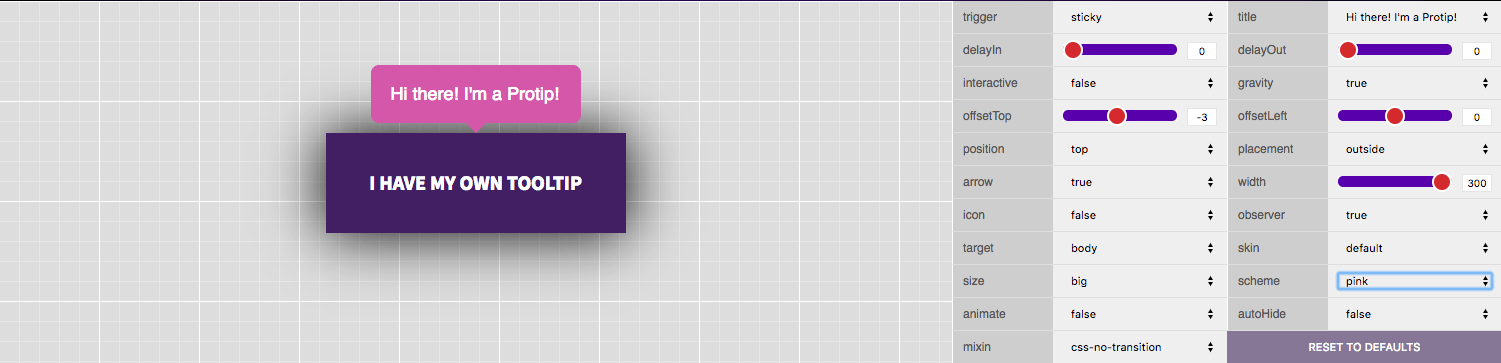
Language(s): jQuery
What we like about it: Intricate jQuery tooltip with multiple skins, placements, and animations, designed for “any situation.”

Language(s): jQuery
What we like about it: A powerful and flexible jQuery plugin that also features modal windows and notices. Lightweight, customizable, and responsive.
Language(s): jQuery
What we like about it: Can be easily added to any element using a tooltip() method.
Language(s):jQuery
What we like about it: Part of the popular library BootStrap, this plugin helps provide a very easy way to control where popups and tooltips appear.
jQuery is a great option but can be limited by its functionality.
CSS (Cascading Style Sheets) allow for smoother animations without stressing the hardware too much. That’s because CSS is natively supported on just about every web browser so you don’t need additional libraries or plugins.
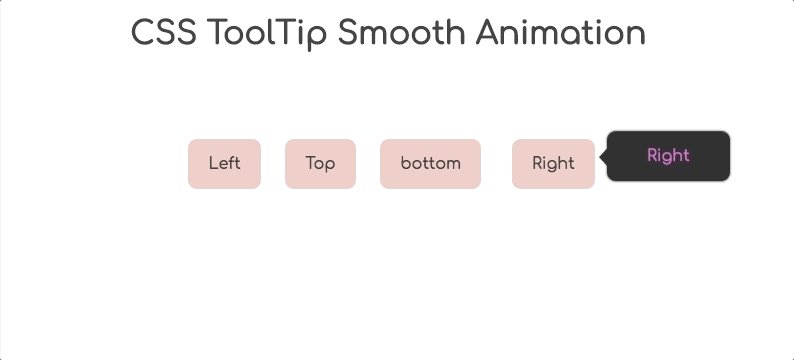
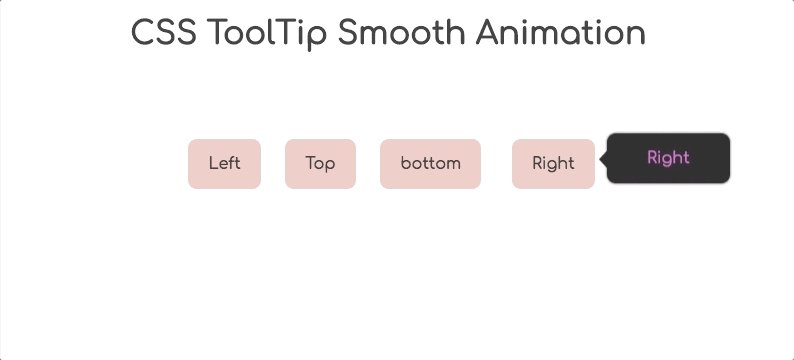
Building a tooltip in CSS allows you to leverage additional features inherent in the language such as using variables or pseudo-classes. For those who are looking for the added capabilities (or prefer to work in CSS), fear not. There’s a wealth of tooltip plugins made especially for you:

Language(s): CSS
What we like about it: Simple tooltip with smooth animation made with HTML and CSS.

Language(s): CSS
What we like about it: Simple tooltip made featuring fade-in animation.

Language(s): CSS
What we like about it: Modern, minimal and very lightweight CSS-only tooltip library.

Language(s): CSS
What we like about it: Lightweight tooltip available made with CSS. Can be easily styled using attributes or classes.

Language(s): CSS
What we like about it: Write JavaScript-less, dynamic tooltip text that changes relative to button state.

Language(s): CSS
What we like about it: CSS tooltip made with Sass, which is pretty cool.

Language(s): CSS
What we like about it: Simple little adaptive css hover tooltip.

Language(s): CSS
What we like about it: A pure CSS/SCSS/LESS tooltip library with straightforward customization options. Easy to use.

Language(s): CSS
What we like about it: Simple tooltip with subtle fade-in/fade-out animation. Uses CSS and first letter CSS property.
Should you need something more than just a simple, quick tooltip (jQuery) or modular code from CSS, JavaScript is likely to be your best option. This language allows for greater control over tooltip behavior while still seamlessly integrating with CSS. For instance, a JavaScript tooltip could API with another application, pull data on the user, and dynamically display information on that tooltip specific to the user.
If you’re looking for a more custom option, then one of these js tooltips may do the trick.

Language(s): JavaScript
What we like about it: Highly customizable vanilla JS tooltip library with many possible interactions, animations, and themes. Can contain HTML, and has a ton of features like dropdown nesting and cursor follow.

Language(s): Javascript
What we like about it: Fully stylable javascript tooltip that can be automatically positioned.

Language(s): JavaScript
What we like about it: Powerful, versatile product feature tour library for step-by-step guides. No dependencies, user-friendly.
Tooltips are a powerful tool in a UI designer’s kit that can significantly enhance user experience. Tooltips are the formal name of those ubiquitous little indicators that show you what you’re looking at within a software product, on a web page, or any other type of interface.
Some common ways to use tooltips include:
In software and web development, tooltips can be built using a variety of languages such as jQuery, JavaScript, or CSS.
Each has their own strengths and weaknesses—if all you need is just a tooltip, a simple jQuery tooltip will likely do. It has beginner-friendly syntax and cross-browser compatibility but at the same time needs an external library.
CSS meanwhile offers high performance and separates concerns but lacks interactivity compared to JavaScript. However, JS does allow for more intricate designs at the cost of portability and performance.
Considering the wide range of devices on which applications may be viewed, responsive design is crucial to ensure seamless functionality across desktops, mobiles, tablets, or any other device. Understanding the situations most likely to be encountered using your product can give you or your developers a better idea of which language is the best fit. Finally, your chosen tooltip solution should be able to harness the full power of the abilities of HTML5 and CSS3.
These open-source plugins work well for teams with enough bandwidth to code their own tooltips, but they’re not always great fits for every product team.
Coding takes time and knowledge, and not every open-source solution out there offers robust functionality or pleasing aesthetic options.
That’s why more than 1,500 companies choose Appcues for their tooltip-building needs. It’s a no-code solution that combines ease of use with powerful features designed to improve your UX, including:
Tooltips can make or break your product’s UX. If you want your product to become synonymous with words like “seamless,” “intuitive,” and “well-designed,” Appcues will help get you there.
Impress your users during onboarding with in-app messages from Appcues